制作経過報告:背景│12ヶ月連続イラスト12枚目

先日の記事で一応完成の報告をした、12ヶ月連続イラストシリーズ12枚目「Lady Go!」。順番が逆になってしまいますが、これの制作経過を、各レイヤをもとに紹介していきます。
これにいたる過程をご紹介。
前回は、キャラクターの色塗りが終わったところまで紹介しました。
今回は、背景の制作過程を紹介します。
この背景が完成するまでを、順を追って紹介します。
(なるべく簡単に紹介したつもりですが、結構長い記事になってしまいました……^_^;)
1.「色塗り」ファイルのレイヤを結合して、別ファイルで保存
まずは、前回塗り終わったキャラクターを、1枚のレイヤに結合します。
色塗り終了時のレイヤ構成は、優先順位が高い順に、以下の通りでした。(レイヤ濃度はすべて100%です。)
- 「ハイライト」レイヤ(レイヤ合成方法「ハイライト」)
- 「線画」(「乗算」)
- 「差し色」(「重ねる」)
- 「乗算2」(「乗算」)
- 「明暗」(「重ねる」)
- 「乗算」(「乗算」)
- 「模様1」(「オーバーレイ」)
- 「模様2」(「乗算」)
- 「基本色」(「重ねる」)
- 「試し塗り」(非表示)
- 「色マスク」(非表示)
これを、「色マスク」レイヤを除いて1枚のレイヤに結合します。
「色マスク」のみを非表示にして、「非表示レイヤを破棄しないで新規ウインドウ」で結合します。
結合された「レイヤ0」と、残しておいた「色マスク」、この2枚のレイヤがある新しいウインドウが出てきます。
この新規ウインドウを、「名前を付けて保存」します。ファイル名は「背景」としておきます。
この「背景」ファイルで、背景を描いていきます。
色マスクは非表示です。
(※キャラの色塗りと背景でファイルを分けるのは、レイヤ枚数の増加を防ぐためです。レイヤ枚数が増えれば増えるほど、Pixiaの動作が不安定になってきます。なので、適当なところでファイルを分けて最終的に1つにまとめる方が安全だと私は考えています。ちょっと面倒くさいですが、ファイル破損ですべてがパァになる事態が防げます。)
2.「背景」レイヤ
空の描き方で参考にしたのはこちら→「空と雲のメイキング(for Pixia)」/「かたる」のイラスト [pixiv]
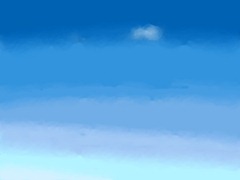
まずはレイヤを1枚追加して、背景をざっくり塗って、「ぼかす2」で大ざっぱにぼかします。 
「背景」というか、「空」ですね。
※ちなみに「キャラ」レイヤは、色マスクを利用して背景部分を領域選択し、「透明」プレーンを黒で塗りつぶして背景部分のみを透過しています。
3.「雲」レイヤ
つぎに「背景」レイヤの上に新規レイヤを1枚追加。ここに雲を描いていきます。
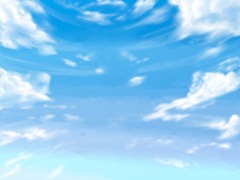
雲の写真を参考にしながら描きました。「背景」レイヤと合わせるとこんな感じ。 
光源は真上のつもり。もうちょっと遠近感が出せると良かったな、と今あらためて見ると思います。
4.「空気」レイヤ
参考サイトの手順通りに進みます。
さらに1枚レイヤを追加。このレイヤは、「背景」レイヤと「雲」レイヤの間に入れます。
「背景」と「雲」、そしてこの「空気」レイヤを合わせるとこんな感じ。 
「空気」レイヤの濃度は21%に下げてあります。
5.「光」レイヤ
上から光がさしてる感じの光線を入れます。
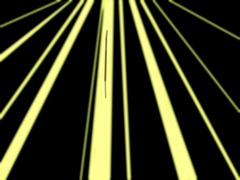
新規レイヤを追加。黒で塗りつぶして、薄い黄色で複数の線を引きます。
これを複製。1枚は「標準」フィルタの「ぼかし」でぼかし、「明るさとコントラスト」で調整。 
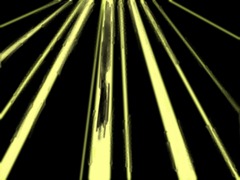
もう1枚はフィルタでぼかしたあと、さらに手でぼかしました。このレイヤ単独で見るとかなり汚いですね(^_^;) 
2枚の「光」レイヤの合成方法を「ハイライト」に変更。完全にビームですね(^_^;) 
レイヤ濃度を、1枚目は4%、2枚目は11%に下げました。 
6.「背景2」レイヤ
全体的に色が暗いなと思ったので、調整することにしました。
まず、「背景」「雲」「空気」の3つのレイヤを新規レイヤとして結合。これを「背景2」レイヤとします。
「ぼかし」フィルタや「ふんわり」フィルタで全体的にやわらかい感じになるように加工。さらにカラーバランスをいじって全体的に明るい水色になるようにしました。 
これを、「オーバーレイ」で合成。レイヤ濃度は100%、レイヤの位置は「背景」と「空気」の間です。
7.「光3」レイヤ
さらに1枚レイヤを追加。
空の上の方が淡く光るように、黄緑色で画面上部をぼんやり薄く塗ります。 
オーバーレイで合成すると、こんな感じ。レイヤ濃度は34%です。 
★ここまでのレイヤ構成
ここまでのレイヤ構成は、優先順位が高い順に、以下の通り。
- 「キャラ」(「重ねる」、レイヤ濃度100%)
- 「光3」(「オーバーレイ」、34%)
- 「光」(「ハイライト」、11%)
- 「光」(「ハイライト」、4%)
- 「雲」(「重ねる」、100%)
- 「空気」(「重ねる」、21%)
- 「背景2」(「オーバーレイ」、100%)
- 「背景」(「重ねる」、100%)
- 「色マスク」(非表示)
8.レイヤを結合して、別名で保存
ここまで描いてきたら、一度背景のレイヤをすべて結合します。
「キャラ」レイヤと「色マスク」レイヤを非表示にして、「非表示レイヤを破棄しないで新規ウインドウ」で結合します。
この新規ウインドウを、「名前を付けて保存」します。ファイル名は「背景2」としておきます。
9.素材を加工して、地図の描かれたノートの画像を作る
素材サイトから、ノートの写真と古い地図の写真をダウンロードしました。
これをPixiaで開き、必要部分だけを領域選択して切り抜き、フィルタ・テクスチャ追加・カラーバランス調整などでイメージ通りの画像になるように加工します。
ここですべてのレイヤを結合したものをコピーします。
10.空とノートを合成する
背景編最後のステップです。
ステップ8で保存した「背景2」ファイルを開きます。
ステップ9でコピーしたノートの地図画像を、新規レイヤとして貼り付け。「キャラ」レイヤと「背景」レイヤの間に移動して、レイヤ名を「ノート」にします。
ショートカットキー[Ctrl+Shift+ドラッグ]で「ノート」レイヤの位置を動かしながら、ちょうど良い配置を探ります。(※Ctrl+Shift+ドラッグ=カレントレイヤ(現在選択中のレイヤ)を移動させる。)
位置が決まったら、背景になじむようにノートの色をカラーバランスで調整します。
さらに背景になじませるために、「ノート」レイヤの透明プレーンを以下の画像のように塗りつぶしました。 
濃い青の部分は黒で塗りつぶしたところ、明るい水色の部分は白で塗りつぶしたところです。前者は透明になり、後者は不透明になります。そして両者の中間の色の部分は、t値を下げて黒で塗りつぶした部分(=グレーで塗りつぶした部分)で、半透明になります。
画像プレーンに切り替えて、「ノート」レイヤのみを表示させるとこんな感じ↓。 
背景色はピンクです。完全に背景色が見えている部分、逆に背景色が全く見えない部分、そしてうっすら透けて見える部分がお分かりいただけるでしょうか。
単純にレイヤ濃度を下げるだけでも良いんですが、それだと地図の部分が目立たなくなってしまうので、こういう方法をとりました。
これで背景が完成です!「ノート」レイヤと「キャラ」レイヤ・「背景」レイヤを合成して表示させると、こんな感じになります↓。 
「背景2」ファイルのレイヤ構成は、以下の通り。合成方法と濃度はすべて「重ねる」100%です。
- 「キャラ」レイヤ
- 「ノート」レイヤ
- 「背景」レイヤ
- 「色マスク」レイヤ(使わなかったなぁ^_^;)
つぎは加工!
これで、背景が出来上がりました。完成まであとひといき。
次回はフィルタ加工編です。そのあとが最終仕上げ編になると思います。ちょっと長い制作経過報告シリーズになってきてしまいましたが、次回以降も見ていただけたらうれしいです。
それでは!(^∀^)ノ






















ディスカッション
コメント一覧
SECRET: 0
PASS: 74be16979710d4c4e7c6647856088456
グラッセさん、こんばんは!(^^)
背景は私もまだまだ強化しなきゃいけない点なんですよね。「教室」とか「繁華街」とか、考えただけでうんざりしちゃいます(^_^;)
レイヤ結合は、個人的に「結合前の状態に戻す」という機能があるといいなと思うこともあります。
うっかりまちがえて結合しちゃって、やりなおせない……ということがたま~にあるので。
とはいえ、こまめに保存しておいて間違えたら開きなおせば良いんですけどね。
優先順位の高いことでもないと思うので、とくに提案とかはしてないんですけど。
SECRET: 0
PASS: b00a420b515af051fcfff53950524d74
なおこさん、こんばんは~。
背景、結構手が込んでますね。私は、キャラだけ描いたら力尽きて、「背景イラネ」って気分になっちゃうんですが、それじゃあ、絵が寂しいですものね。(^^;)でも、背景考えるのも、なかなか大変なんですよね。
レイヤのこまめな結合って、大事だと思いますので、これがもう少しやりやすければいいんですけどね。(機能の提案はしたことがあるんですが、搭載はされてませんね)
ではでは~。