制作経過報告:背景を合成して完成!│12ヶ月連続イラスト7枚目

12ヶ月連続イラスト7枚目、完成です!7月29日には完成して一足先にpixivにupしてあったんですが、ブログを書くのが遅れてしまいました。
色塗りの仕上げが終わったのが前回(7月27日)なので、背景合成などの最終仕上げは2日間。実質の作業時間は1日せいぜい3時間なので、6時間ぐらいでしょうか。早いのか遅いのかよく分かりませんが、自分的にはもうちょっとじっくりできたらよかったかな?
以下で簡単に作業を振り返ってみます。使用ソフトはPixia5.40c7(途中で5.40dにアップデート)です。
最終的なキャンバスサイズを決める
まず、最終的なキャンバスサイズを決めました。横1618×縦1000ピクセルです。どうやって決めたかというと……
- キャラの作業をしていたキャンバスのサイズが縦971ピクセル(96dpiでB5縦のサイズ)だったので、縦の長さは切りの良い1000ピクセルにする。
- 黄金比(1:1.618)にもとづいて、横の長さを決める。
- 縦1に対して横1.618倍なので、1000×1.618=1618ピクセルが横の長さ。
……というような感じです。非常に単純です(^_^;)
構図を決める
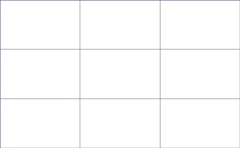
最終的なキャンバスサイズで新規作成して、構図を決めるグリッドを引きます。こんなの↓ 
タテヨコをそれぞれ3分割する線です。長方形選択ツール+線描画ツールで作りました。
グリッドに沿って「キャラ」レイヤを[Ctrl]+[Shift]+ドラッグで移動しました。 
背景次第ではキャラの位置を再調整するかもしれないので、「グリッド」レイヤは残しておきます。
※なお、「キャラ」レイヤは色塗り作業ファイルのレイヤをすべて結合したものです。ただし、「マスク」レイヤだけは残してあります。背景と合成するとき、背景部分だけを領域選択するためです。
背景テクスチャを作る
グランジ風ペンでペイントする
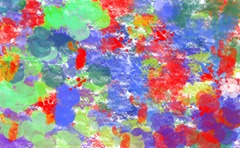
つぎに、背景テクスチャを作ります。まずは、自作のグランジ風ペンでひたすらクリックを繰り返したものです↓ 
色は赤青黄緑を基本に、一部にオレンジや紫、白も入れています。
この「ペイント」レイヤを複写して、合成方法を「オーバーレイ」にします。
そして、複写の方の色味をカラーバランスや色調補正をつかってやや青寄りに変えました↓ 
写真テクスチャを重ねる
さらに背景をアレンジしていきます。
コンクリートの壁や床を撮った写真をコピーして、新規レイヤとして貼り付けします。
使ったのはこの2枚。キャンバスサイズに合うように拡大して使いました。
この2枚のレイヤと、さっき作った「ペイント」レイヤ・「ペイント複写」レイヤを、合成方法を変えたり順番を入れ替えたりして試行錯誤。
最終的に、以下のような順番と合成方法になりました。優先順位が高い順に、
- コンクリートテクスチャ1(乗算)
- ペイント複写(オーバーレイ)
- ペイント(明度)
- コンクリートテクスチャ2(重ねる)
です。
背景テクスチャとキャラを合成する
「キャラ」レイヤは合成方法「重ねる」のままですが、透明色プレーンを使って背景を透明にしています。やり方は「Pixiaで画像を合成する5つの方法」の中の「(3)A-2・前景レイヤの透過色プレーンを使う画像合成方法」と大体同じです。
ただし、Pixia5では「透過色プレーン」は「透明色プレーン」として、最初からレイヤに付属しています。なので、リンク先のようにプレーンの追加をする必要はありません。
それから、Pixia5で透明色を編集する場合、白と黒の役割がリンク先の解説と逆になっています。黒で塗りつぶした部分が「透明」、白で塗りつぶした部分が「不透明」になります。
そんなわけで、「キャラ」レイヤの背景部分を領域選択して(ここで色マスクレイヤを使います。)、透明色プレーンを表示してから領域反転→白で塗りつぶし。 
ぼかしフィルタをかけて、境目のギザギザが目立たないようにしました。
画像プレーンに切り替えると、この項の冒頭の画像のように背景部分が透明になります。
壁の落描きを描く
グランジっぽくするために、グラフィティもどきを描いていきます。参考にしたのは「Paint Graffiti on Wall in Photoshop | Drawing Techniques」。黒でアウトラインを描いて、色で中を塗りつぶして、影やインク垂れ、汚れを加えて完了。 
1枚のレイヤに、普通のブラシでゴリゴリ描きました。汚しに自作グランジ風ペンを使っています。
だいぶグランジっぽくなってきました。
段ボールの切れ端画像を貼り付ける
さらにグランジ風にするために、破いた段ボールの写真を貼り付けます。 
コピーしたものを回転して貼り合せています。継ぎ目が目立つけど、修正する気力がなかった……。
オーバーレイでさらにレイヤを重ねる
キャラの足元の影です。乗算でもいいと思いますが、ここはオーバーレイで合成します。 
次に、もう一枚レイヤを作成して、今度は中心に向かって明るくなる円グラデーションを作ります。 
紺色で全部塗りつぶしたあと、トーンフィルタを使って中心部を水色のグラデーションで塗りつぶしました。(黒い汚しは、最終調整で描き加えたものです。)
最後に、もう一枚レイヤを追加してスクウェアタイプのグラデーションを使って塗りつぶし。 
汚しは最終調整で加筆したものです。これもオーバーレイで合成。 
色味とコントラストが、イメージに近くなってきました。
ラストは文字入れです!
文字を入れる
ラストの作業、文字入れです。
レイヤを一枚追加して、大きさと角度をランダムに変えて文字を張り付けていきます。描画色は白です。 (分かりやすいように、背景色を黒にしてありますが、実際は透明のレイヤに白で描画しています。) 
フォントは「Ascent 2 Stardom Font」と「Gasmask Font」です。なんとなくそれっぽくなるような、英語の曲名を適当に羅列。手持ちのCDの偏りっぷりが分かりますね。
これで完成です!(実際には、文字入れの後で最終調整でオーバーレイレイヤにところどころ描き加え、光りすぎてる所や暗すぎる所を調整しました。上の画像は最終調整済みです。)
まとめ
簡単に振り返るつもりが、かなり長くなってしまいました(^_^;)
最終的なレイヤ構成は、優先順位が高い順から、
- 「文字」(明度・100%)
- 「スクウェアグラデーション」(オーバーレイ・100%)
- 「円グラデーション」(オーバーレイ・63%)
- 「足元の影」(オーバーレイ・100%)
- 「キャラ」(重ねる・100%)
- 「段ボール」(重ねる・56%)
- 「コンクリートテクスチャ1」(乗算・100%)
- 「ペイント複写」(オーバーレイ・100%)
- 「ペイント」(明度・100%)
- 「コンクリートテクスチャ2」(重ねる・100%)
- 「色マスク」(非表示)
- 「グリッド」(非表示)
なんだかんだでレイヤが増えました。
キャンバスサイズが大きく、レイヤ枚数もそれなりに多いので、レイヤの切り替えや設定の表示がやや重くなりました。メモリ4GBでもこんなもんなのか……。
というわけで、12ヶ月連続イラスト7枚目完成です。グランジ風に挑戦してみましたが、キャラと背景がバラバラになってしまった感は否めません。うまく統一感を出す方法を模索する必要がありそうです。
さて、8枚目のテーマはどうしよう。つぎは「動物」かなぁ……。


























ディスカッション
コメント一覧
まだ、コメントがありません