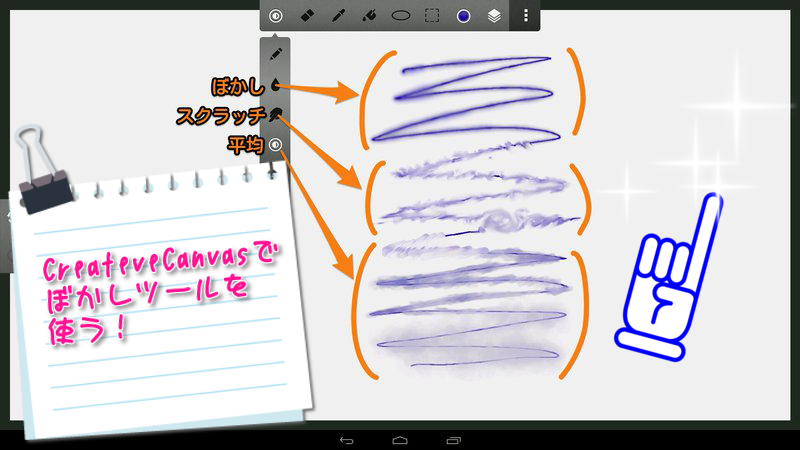
Createve Canvasのツールバーをロングタップするとぼかしツールとかに切り替えられる!
これ、知ってる人は知ってるのかもしれないけど、私は最初全然気がつきませんでした!
以前のせた青空のイラストを描いているときにこれを知って、「おお!」と思いました。同時に「もうちょっと分かりやすくしてほしい(^_^;)」とも思いましたが(^_^;)

アイコン長押しで他のツールが選択できる
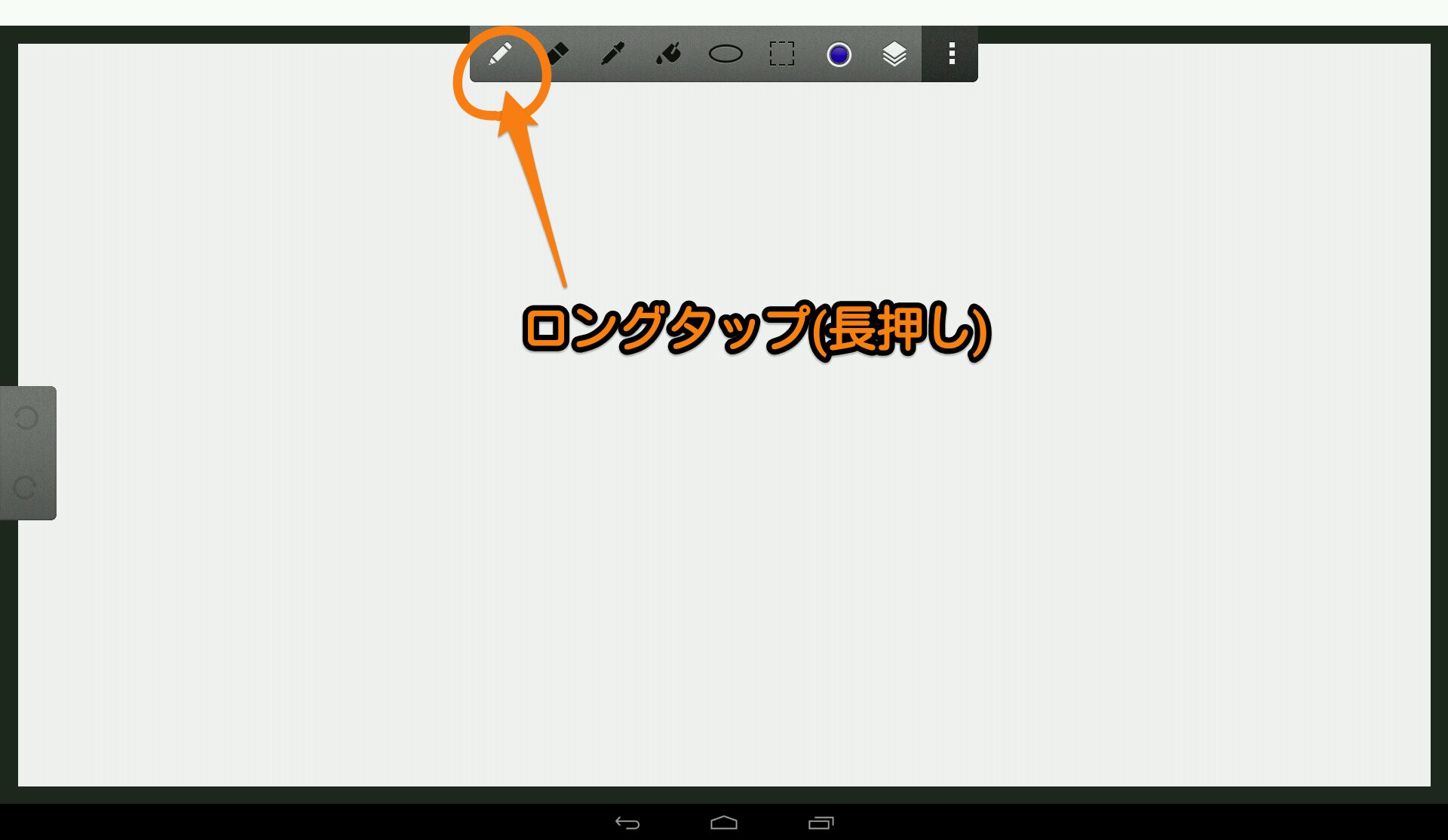
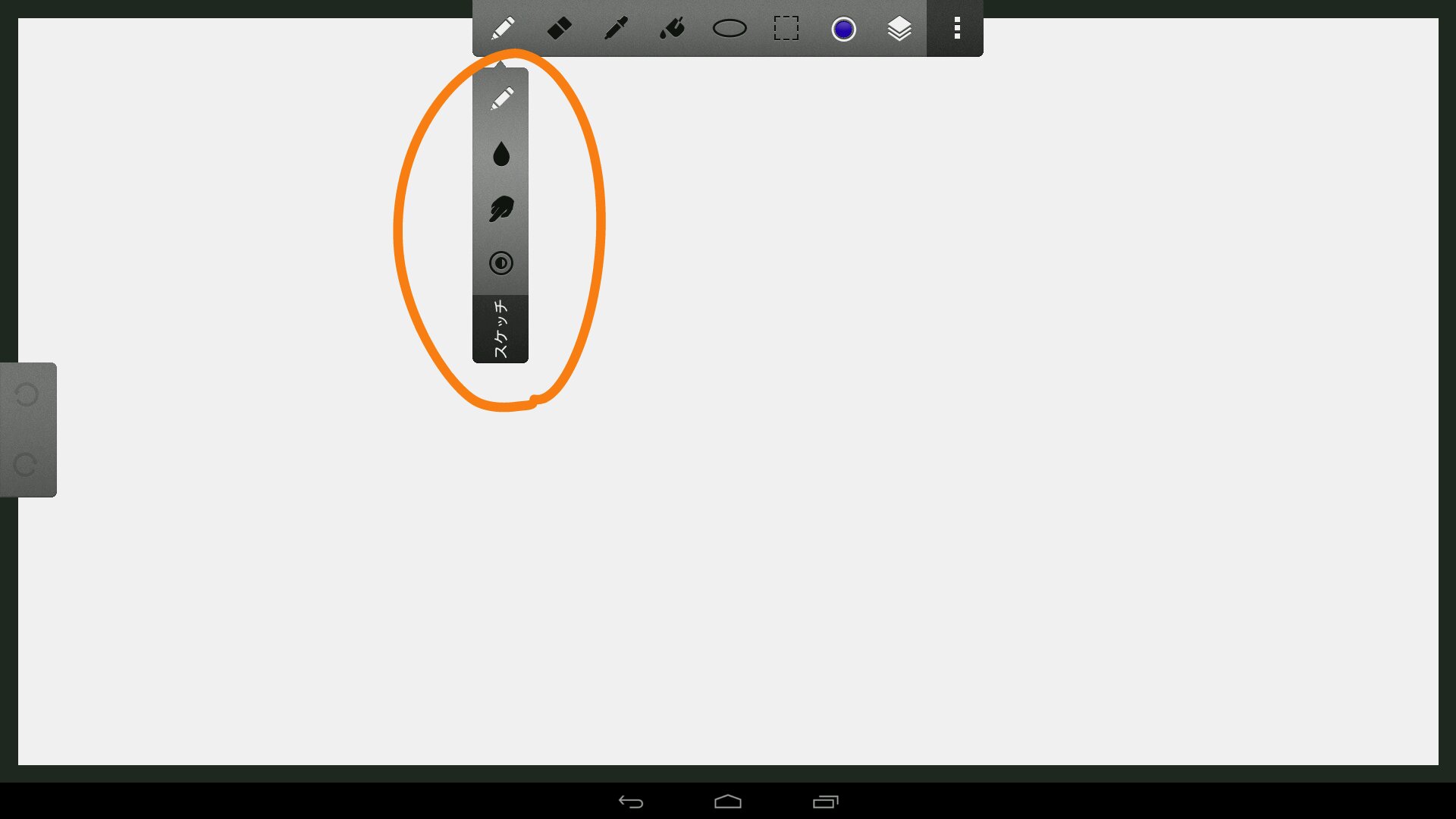
ツールバーのアイコンをロングタップ(長押し)すると……
ツールの切り替えメニューが出た!
鉛筆アイコンを長押しすると、4種類のツールが選択できるようになります。
- 鉛筆アイコン=スケッチ
- 水滴アイコン=ぼかし
- 指先アイコン=スクラッチ
- 二重円アイコン=平均
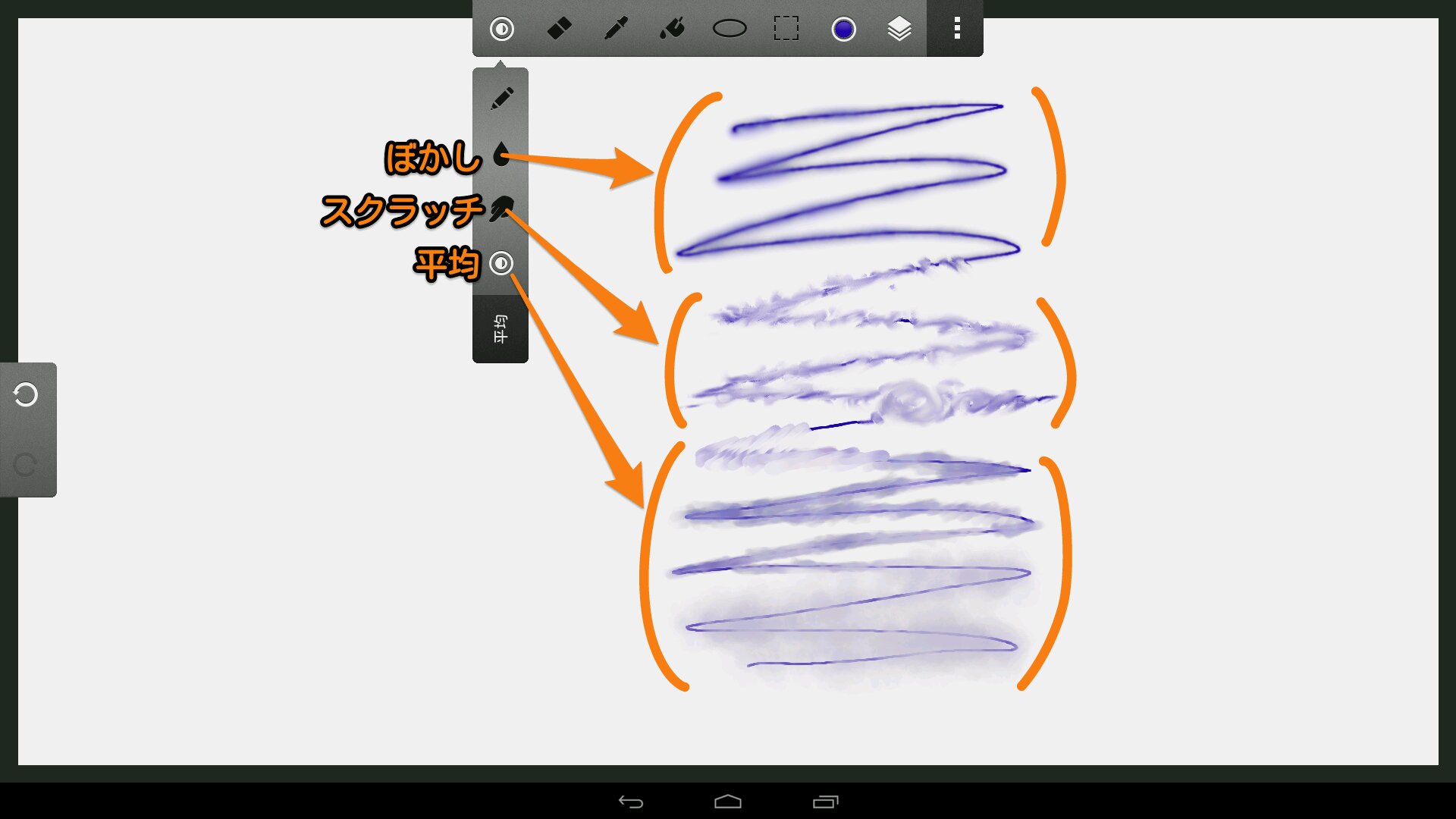
それぞれのツールで描いてみたのが下の画像です。スケッチで線を引いたあと、ぼかし、スクラッチ、平均でなぞっています。
鉛筆アイコンと同じように、ペンのサイズや不透明度などを変えることができます。一番下の「平均」でぼかしたところは、3種類の異なるブラシ設定を使っています。
注意!レイヤーが透明だとうまくぼかせない!回避するには白で塗りつぶす!
さて、「ぼかし」と「平均」ツールを使うとき、一つ注意点があります。
それは、透明レイヤーに描いたものはうまくぼかせないということです。
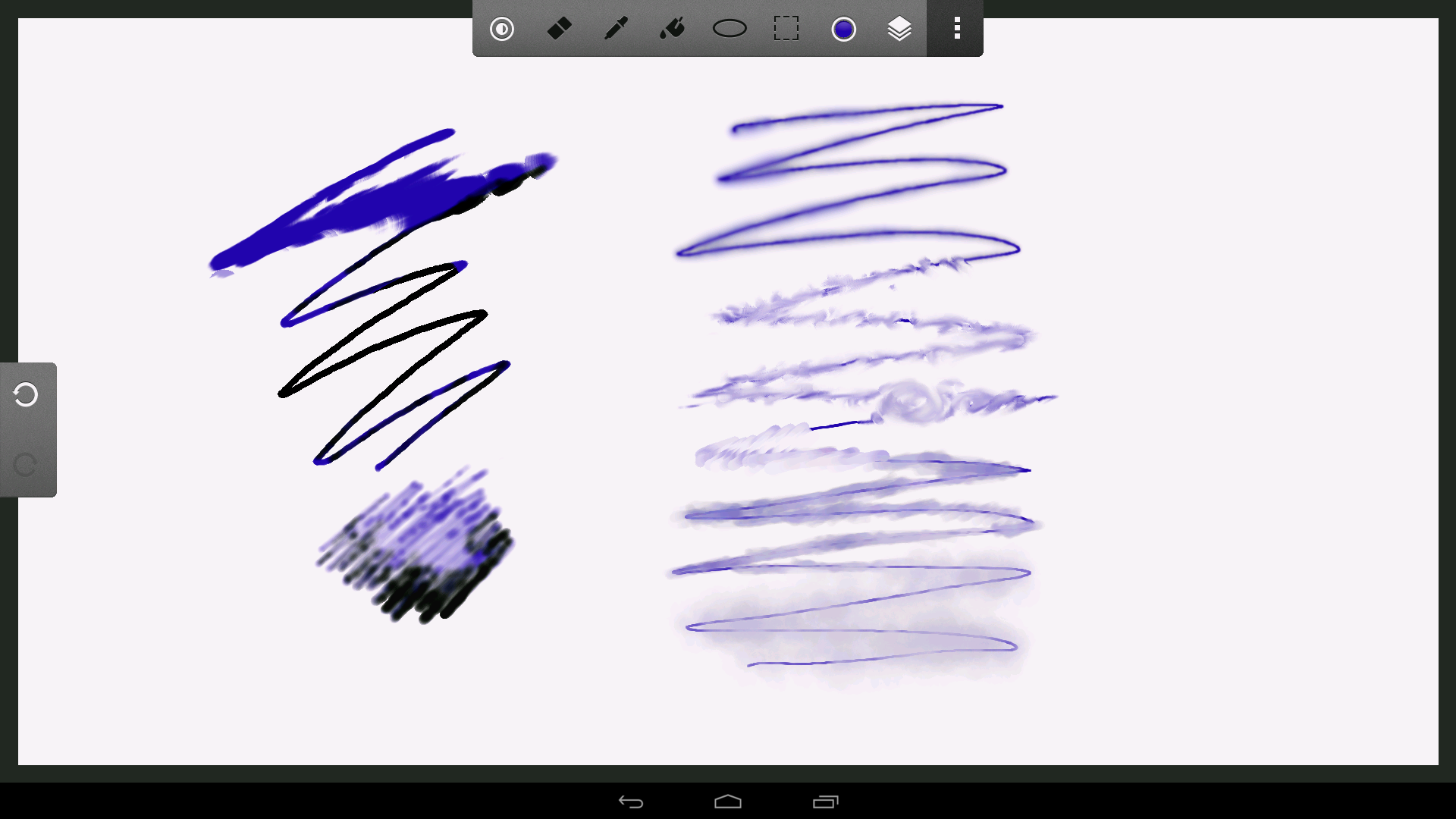
下の画像の左側は、追加したレイヤーに適当に描いた線を、さっきと同じように各ツールでなぞったものです。

スクラッチはできますが、ぼかしと平均は右側のベースレイヤーに描いたものとまったく違います。
黒くなっているところが「平均」でなぞったところ。「ぼかし」でなぞったところはパッと見変化してないように見えます。
これを回避するには、レイヤーを追加したらまず白で塗りつぶすこと。
「ぼかし」や「平均」は、隣り合う色同士をぼかしたりなじませたりするようです。
追加レイヤーは透明で色情報が無いので、うまくぼかせないんじゃないかと私は推測しています。
なので、レイヤーを追加したらまず白で塗りつぶします。
そのあとで色を塗ったり描いたりすれば、白とその他の色が隣り合います。これで、ぼかしや平均がか使えるようになります。
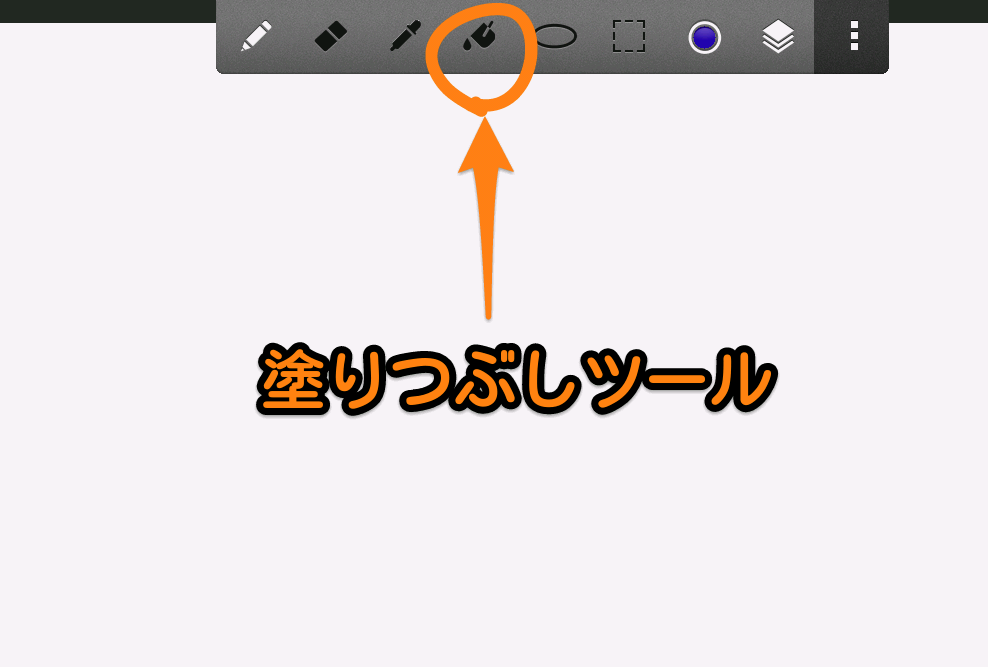
ちなみに塗りつぶしはバケツアイコンです。
他にもロングタップできるツールが!
他にも、円、点線四角の2つがツール切り替えに対応しています。
とくに点線四角( 領域選択ツール )を切り替えると「投げ縄」(自由選択ツール)になります。これはなかなか便利です。
まとめ
というわけで、Createve Canvasの小技を紹介しました。
ロングタップって、海外ではメジャーらしいですが、日本のアプリやソフトではあまり触れる機会がない気がします。
日本のユーザーは、説明されるか偶然見つけるかしないと、なかなか気がつかないんじゃないですかね。けっこう重要な機能だと思うのですが(^_^;)
ともあれ、これでCreateve Canvasでの表現の幅が広がるんじゃないでしょうか。























ディスカッション
コメント一覧
まだ、コメントがありません