Live2DでARモデルを作ってみました。これは想像以上に楽しい……
キャラクターは、noteで公開中の漫画の登場人物です。【漫画】自主制作漫画 Distance|なおこ a.k.a. 2ex|note
モーションはLive2D公式サンプルモデル桃瀬ひよりのモーションを使っています。いずれオリジナルのモーションに変更する予定。
遊び方
- スマホで下記サイトにアクセス
https://iwaiar.netlify.com/
このQRコードからもアクセスできます。 - カメラの使用を許可する

- ↓のARマーカーを映す

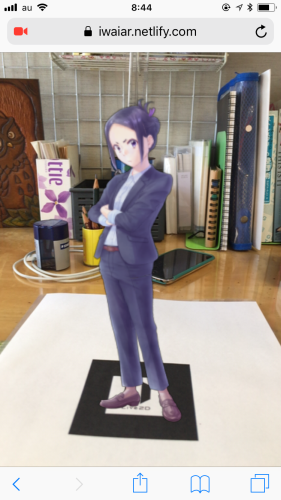
ARマーカーに対して直立するようになっているので、マーカーを平らなところに置いて撮影するとこんな感じになります。

作り方
高坂さんが開発したサンプルデータを、モーセルさんの記事を参考にしてカスタマイズしました。
上記のnote記事の解説に沿って進めていけば、自作のLive2Dモデルを簡単にAR化できます。素晴らしい……!
ちゃんと読もう
「簡単に」と書きましたが、かく言う私は3日ほど格闘したけどどうしてもモデルが表示されなくて、お手上げ状態になりました(^_^;)
そこで開発者の高坂さんに質問したところ、あっさり解決。
こんにちは。返信遅くなってしまい申し訳ございません。
おそらく、100~117行目のp2周りのコードをコメントアウトされているかと思うのですが、118行目にまだp2の記述が残っているためエラーが出ているように見えます。118行目を「return Promise.all([p1]);」に変えてみていただけますでしょうか?— 高坂 (@t_takasaka) 2018年6月28日
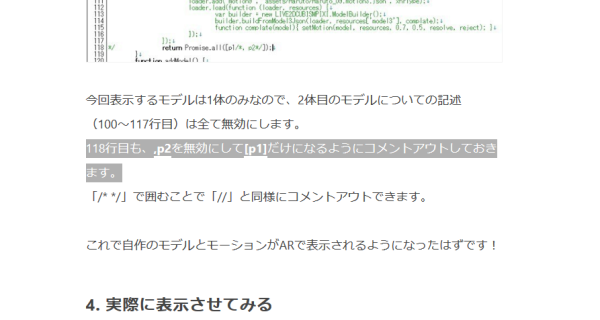
原因は、モーセルさんの解説記事の↓この部分を読み落としていたからでした。
118行目も、,p2を無効にして[p1]だけになるようにコメントアウトしておきます。

わたしは100行目冒頭に「/」、118行目冒頭に「/」を入れてコメントアウトして「OK完璧!」と思っていましたが、118行目はもう一箇所コメントアウトする必要があったわけです。
解説文は落ち着いて注意深く読もう……
自分の描いたキャラが画面から出て動いてるのはとても楽しい。
正直なところ、ARやらVRやらに今ひとつピンときていませんでした。それで何をするのか、あまりビジョンがわかなくて……。
でも実際やってみると、すげえ面白い。
「それが何になるのか」とかそういうのもはやどうでも良い。
自分のキャラがPC画面から出て来て、カメラ越しとはいえ自分と同じ空間にいる。
これは思っていたよりもずっとやばいです。楽しすぎる。
つい昨日までARで何しようとか全然考えなかったのに、あれこれ作りたいもののイメージが湧いてくる……
#Live2D × AR…何か面白い事できそうな予感がするんだよなー🤔ショートムービー的な… pic.twitter.com/F4QIuMZpSB
— なおこ a.k.a 2ex (@nd_naoko) 2018年6月29日
とりあえずは、今回アップしたモデルに7月中にオリジナルのモーションを付けるのが次の目標です。はー楽しい。

























ディスカッション
コメント一覧
まだ、コメントがありません