Pixiaで、写真をレトロっぽくする方法(フォトショの応用)

写真をレトロっぽい風合いに加工するのが最近流行っているようですね。
iPhoneアプリとかでもそういう系のアプリがいっぱい出ています。私もいくつか持ってます。(私はiPod touch4Gなんですが)
Pixlr-o-maticみたいにサイト上で画像加工できるwebサービスなんかもありますね。
色々便利なものはありますが、細かい調整をするにはやっぱり画像加工ソフトを使うのが良いかなとおもいます。
んで、今回は「Web Design LIBRARY」で紹介されていた、Photoshopで写真をレトロっぽくする方法を参考に、Pixiaで似たようなことができないか試してみました。
必要なのは手順は3ステップと、結構お手軽にできました。
(※なお、ここで使用しているのはPixiaバージョン5.40pです。ただ、他のバージョンでもできると思います。)
今回の参考サイト→「Create a Trendy Retro Photo Effect in 3 Easy Steps | Photo Editing」
まずは画像を用意する。
何はともあれ、まずは加工する画像を用意します。
で、この写真に色調補正をかけていくわけですが、参考サイトでは「調整レイヤーを使うと元の画像を直接いじらなくていいしやり直ししやすいからベターだよ」みたいなことが(多分)書いてあります。
ですがPixiaには調整レイヤー機能がないので、元の画像に直接補正をかけます。まあでも、実際やってみると大して問題ないのではないかと思いますが。
STEP1.色調補正の「赤」チャンネルを調整する
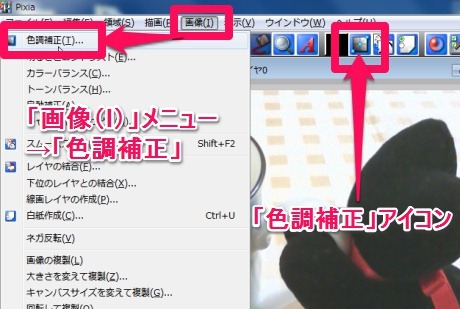
さて、まずは色調補正ダイアログを出します。ツールバー1のアイコンか、メニューバー「画像(I)」→「色調補正(T)…」をクリック。 
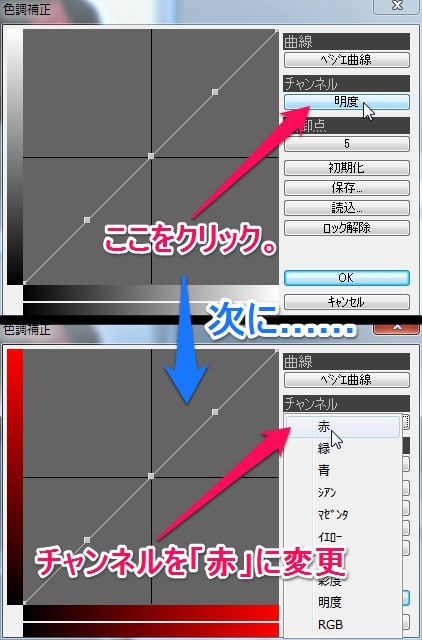
次に、「チャンネル」を赤にします。初期状態では「明度」となっている部分をクリックして、赤をクリック。 
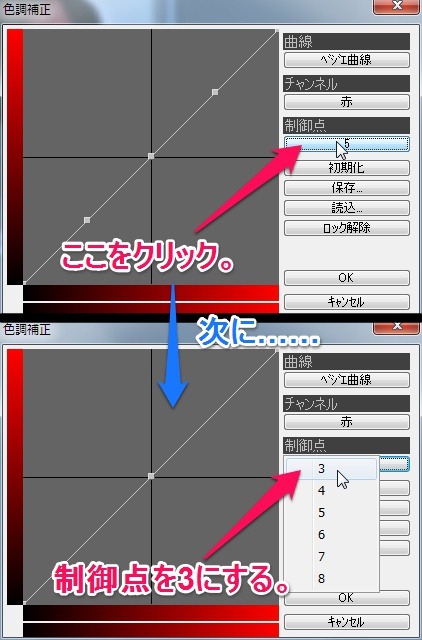
今度は、「制御点」の数を3に変更します。初期状態では5となっている所をクリックして、3をクリック。 
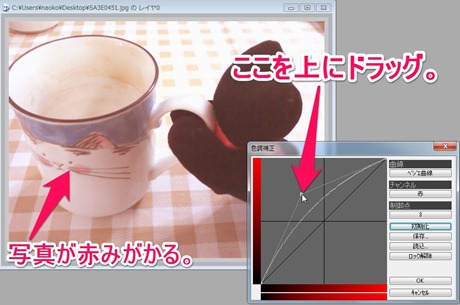
そうしたら、真ん中の■を上にドラッグします。カーブが下の画像のような感じになればOK。写真の色合いが赤みがかります。 
調整が終わったらOKボタンを押して確定します。
STEP2.「青」チャンネルを調整する
つぎは、同じ要領で「青」チャンネルのカーブを調整します。
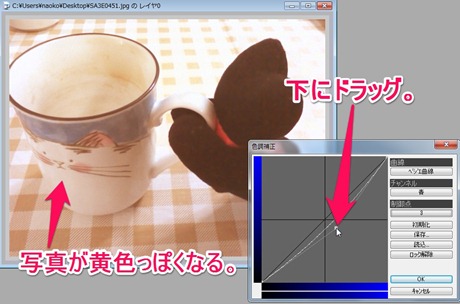
もう一度色調補正ダイアログを出して、チャンネルを「青」に変更。制御点の数は3です。真ん中の■をドラッグして、カーブを下向きに調整してください。
★注意点★赤チャンネルの時とは、カーブの向きが逆になります。 
こうすると写真の黄色味が増します。写真にもよりますが、あまりやり過ぎないようにしたほうが良いかも。
調整が終わったらまたOKボタンを押して確定します。
STEP3.「緑」チャンネルを調整する
最後に、「緑」チャンネルのカーブを調整します。
STEP1、2と同じように色調補正ダイアログを出し、チャンネルを「緑」に変更。
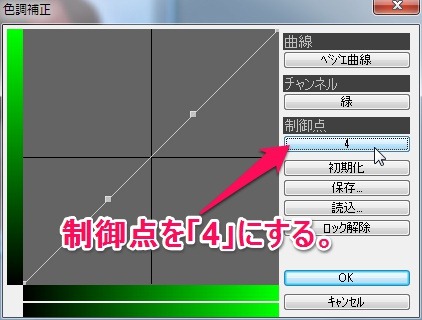
ここでまた制御点の数を変えますが、「緑」チャンネルだけは制御点の数を「4」にします。 
こうすると、上の画像のように、中央に制御点が2つ配置されます。
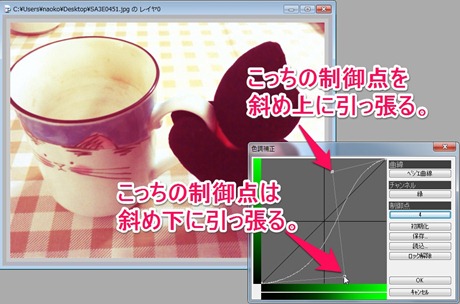
この2つの制御点をそれぞれドラッグして、カーブがゆるいS字型になるように調整します。 
これが最後の調整なので、制御点を色々動かして好みの色合いになるように調整します。
ちなみにS字の上のカーブをきつくすると黄色、緑が強調されます。
また、S字の下のカーブをきつくすると、赤紫っぽくなります。
今回はこんな感じに調整してみました。下のカーブをやや大きくして、赤っぽさを強調しています。 
最後にもう一つ注意点を。これらの調整はすべてt値d値の影響を受けます。
もし色が変わらない(ように見える)場合は、t値d値が最大になっているかどうか確認してみてください。
なんでもない画像も、たった3ステップでけっこう雰囲気が変わります。ぜひお試しあれ!(^∀^)ノ

















ディスカッション
コメント一覧
SECRET: 0
PASS: b00a420b515af051fcfff53950524d74
なおこさん、こんばんは。
ソフトについて教えてくださり、ありがとうございます。(^^)いろいろあるんですね。あとでチェックしてみます。
私も、ヘルプとかのキャプチャ画像をもっと華やかにしたいなぁ~と思っているのですが、なかなか出来ずにいます。今からやるのは、結構大変で…。(^^;)
最近寒さが厳しくなってきましたので、お体に気をつけてくださいね。それでは。
SECRET: 0
PASS: 74be16979710d4c4e7c6647856088456
グラッセさん、こんにちは!
> 記事とは直接関係ないですが、なおこさんは、スクリーンショットに矢印や文字を入れるのに、何のソフトをお使いなのですか?いつも、スクリーンショットを見ていて、「わかりやすいなぁ」と思っていたので、気になりました。
今回使ったのは、「Skitch」というフリーソフトです。最近Windows版が出たので、今回早速使ってみました。(Windows版の紹介記事→http://blog.evernote.com/jp/2012/10/26/10745)
もともとMacのソフトで、Mac使いさんのブログとかではよくスクリーンショットの説明に使われていたんですよね。
わかりやすくていいなあと思いつつ、自分はWindows使いなので、ぐぬぬ…と思っていたらWindows版リリース。早速飛びついたというわけです(^^;
ちなみに、Skitchを使う前に使っていたのは「Jing」というソフトです。Widowsで使えるSkitchっぽいソフトです。(http://www.techsmith.com/jing.html)
SECRET: 0
PASS: b00a420b515af051fcfff53950524d74
なおこさん、こんにちは。
なるほどなるほど。少しの工夫で画像が見違えますね。「写真をレトロ風に」というと、私だったら、フィルタなどで適当にセピア色にして終わらせてしまいそうです。(^^;)
色調補正って、実は私あまり仕組みを理解してないんですよね。だから、ヘルプでも説明が曖昧だったりします(すみません…)。説明しようとすると、どうにも複雑で。
記事とは直接関係ないですが、なおこさんは、スクリーンショットに矢印や文字を入れるのに、何のソフトをお使いなのですか?いつも、スクリーンショットを見ていて、「わかりやすいなぁ」と思っていたので、気になりました。