Pixiaで写真をミニチュア風に加工する方法

ウェブデザインライブラリーのこの記事「Photoshop で写真をミニチュアのように加工する方法」を、Pixiaで再現してみよう!というこころみ。
ちなみにミニチュア風(チルトシフト風)というのは、こんな感じの写真。風景写真を加工して、ミニチュアのジオラマみたいな雰囲気にしたものです。Pixiaでちょっと手を加えるだけで、リンク先の画像のようなチルトシフト風の加工ができますよ!
初心者の人は、プレーンの操作などPixiaの機能を覚えることもできて一石二鳥!(多分)
使用しているのはPixia ver.5です。ver.4系でも考え方は同じはずなので、応用出来ると思います。
最終イメージ
↑こんな感じになるように加工をしていきます。
目次
- 写真を準備
- マスクプレーンを追加する
- ピントを合わせたい部分にマスクをかける
- 画像にぼかしフィルタをかける
- 彩度を上げる
- 最後に、シャープフィルタをかける
STEP1.写真を準備
まずは加工する写真を準備します。風景写真ならなんでもいいと思いますが、高いところから撮影した物の方が効果的です。
今回は写真素材 足成から↓の風景写真をダウンロードしました。ミニチュア風にするなら「建物・町並み」カテゴリの写真がオススメ。

この写真をPixiaで開きます。(フルサイズの画像をダウンロードしたあと、IrfanVeiwで1024×768ピクセルに縮小したもの。)
STEP2.マスクプレーンを追加する
つぎに、マスクプレーンを追加します。
2-1.”プレーン”って何?
(※意味が分かる人、とりあえずやり方を知りたい人は読み飛ばしてOKです。「2-2.マスクプレーンの追加方法」に進みましょう!)
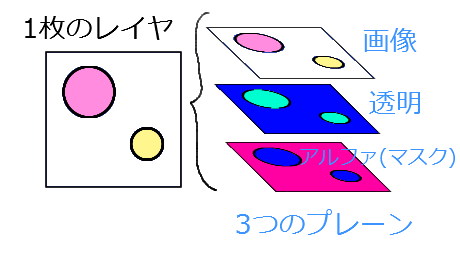
プレーンとは、1枚のレイヤを構成する「データの塊」みたいなものです。
Pixiaでは、
一組のレイヤは通常画像(画像プレーン)、透明プレーン、アルファプレーンの各部から構成されます。
(Pixiaヘルプより引用)

3つのプレーンを簡単に紹介すると、
- 画像プレーン……線を書いたり色を塗ったりといった通常の描画を行う部分
- 透明プレーン……画像プレーンの透明度をコントロールする部分
- アルファプレーン……レイヤに、マスクなどの補助的な機能を追加する部分
……という感じです。
レイヤを作成すると、画像プレーンと透明プレーンが自動的に作られます。
それに対して、アルファプレーンはあとから追加する必要があります。追加するときに「マスク」や「透過」「線画」といった属性をつけることができます。
2-2.マスクプレーンの追加方法
レイヤにアルファプレーンを追加する方法は2通りありますが、ここではレイヤ設定から追加する方法を紹介します。
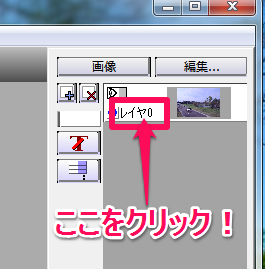
- プレーンを追加したいレイヤのレイヤ名(初期状態では「レイヤ0」等になっているところ)をクリック

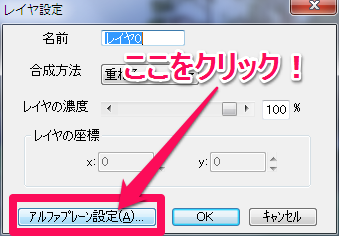
- レイヤ設定ダイアログの左下にある「アルファプレーン設定(A)…」をクリック

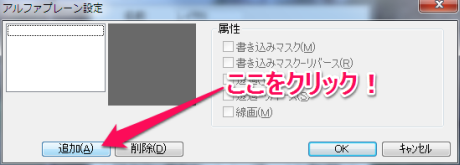
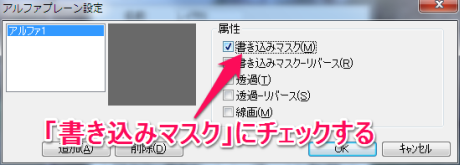
- アルファプレーン設定ダイアログの「追加(A)」ボタンをクリック

- 右の「属性」リストのうち、「書き込みマスク(M)」にチェックを入れる

- 「OK」ボタンをクリック
- レイヤ設定ダイアログの「OK」ボタンをクリック
これで、レイヤ0にマスクプレーンが追加されました。
STEP3.ピントを合わせたい部分にマスクをかける
つづいて、マスクプレーンを使って、ピントを合わせたい部分にマスクをかけます。
3-1.マスクプレーンに切り替える
まず、表示をマスクプレーンに切り替えます。
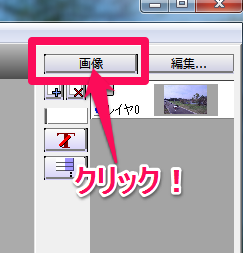
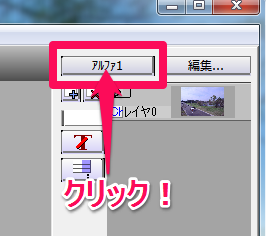
- レイヤパネルの「画像」ボタンをクリック

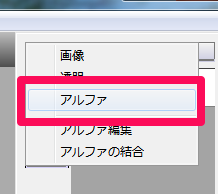
- 出てきたメニューの「アルファ」をクリック

3-2.ピントを合わせたい部分にマスクをかける
つぎに、ピントを合わせたい部分を白で塗りつぶしていきます。
次のステップでぼかしフィルタをかけるのですが、そのときに、ぼかさずにハッキリさせたい=ピントが合っているように見せたい部分を塗りつぶします。フィルタがかからないようにあらかじめ保護する=マスクをかけるわけです。
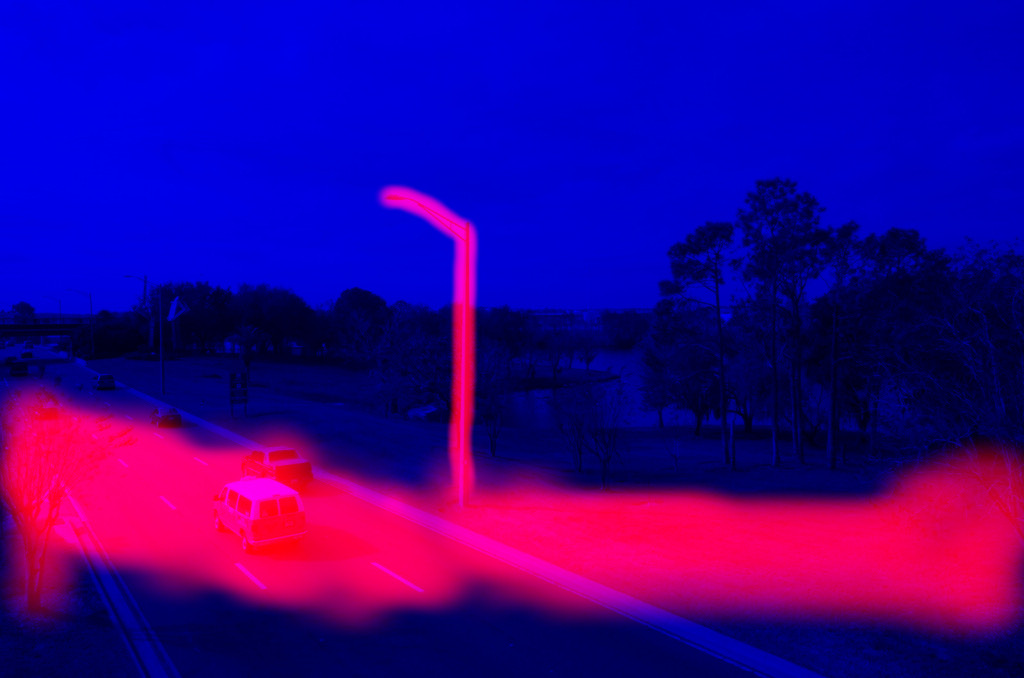
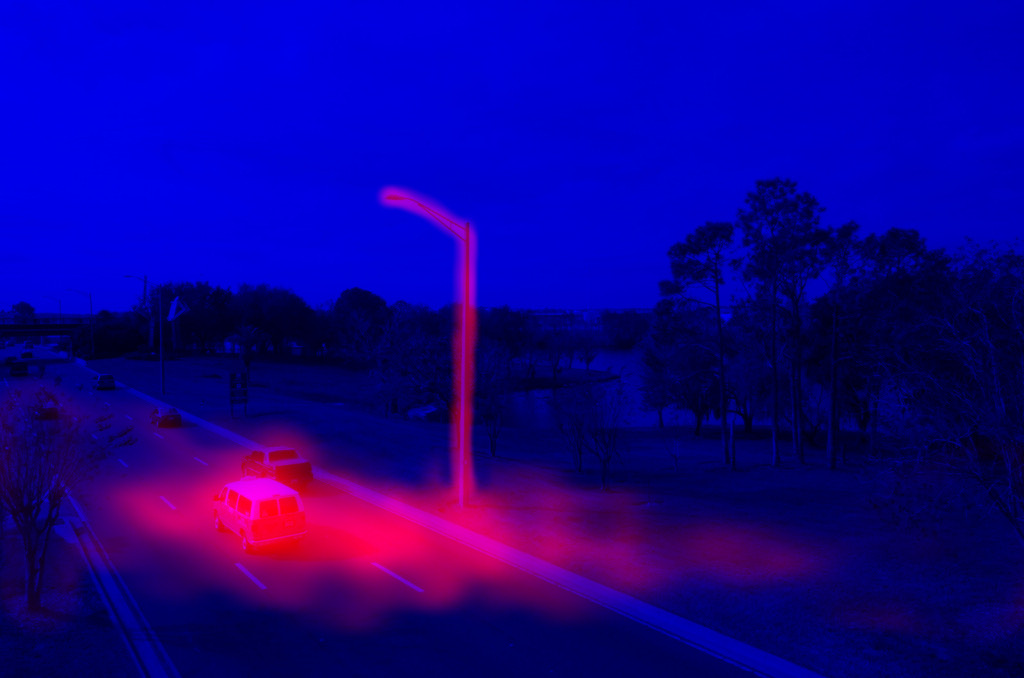
マスクプレーンでは、白で塗りつぶしたところはピンクで表示されます。ここがマスクされている部分です。

修正するときは、黒を使います。黒で塗りつぶすと、元の通り青で表示されます。

こんなかんじで、白と黒を使いながらマスクを作っていきます。
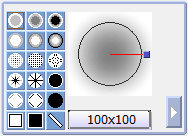
ちなみに、基本的にブラシはサイズ大きめ(100×100等)で、ぼかしの強いものを使うと良さげです。

STEP4.画像にぼかしフィルタをかける
4-1.画像プレーンに切替える
今度は画像プレーンで作業します。アルファプレーンに切り替えた時と同じく、レイヤパネルの「アルファ1」と書いてあるボタンをクリック。メニューから「画像」をクリックします。

すると、ウインドウ内の画像が元通りに表示されます。
4-2.フィルタでぼかす
つぎに、ぼかしフィルタをかけます。
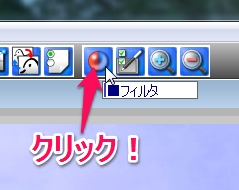
ツールバー1のフィルタアイコンをクリックします。(またはメニューバーの「表示(V)」から「フィルタ」をクリック)

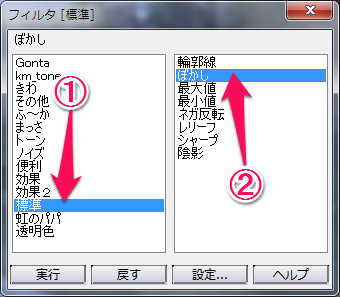
するとフィルタパネルが表示されます。(1)左リストから「標準」をクリックし、(2)右リストの「ぼかし」をクリックします。

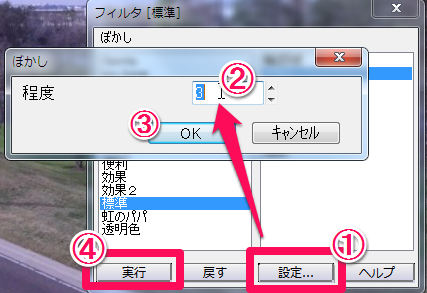
(1)「設定」をクリックして設定パネルを開き、(2)ぼかしの程度を3にします。(この設定はお好みで良いと思います。ただ、数値を上げ過ぎると、フィルタ実行時に時間がかかるので注意!)
(3)「OK」を押して設定パネルを閉じ、(4)フィルタパネルの「実行」をクリックします。

すると↓こうなります。さっきマスクをかけたところ以外にぼかしがかかっているのが分かるでしょうか。

マスクプレーンで白で塗りつぶしたところは保護されてフィルタがかからず、結果として上の画像のようにオレンジと白の車のあたりにフォーカスされた雰囲気になります。
4-3.さらにぼかしフィルタをかける
さらに遠近感を強調するために、ぼかしフィルタを同じ設定でもう1回実行します。(ちょうどいい具合になるように、回数はいろいろ調整すると良いです。)
すると↓こうなります。
だいぶミニチュア感が出てきたんじゃないでしょうか!
STEP5.彩度を上げる
つづいて、おもちゃっぽく見えるように、画像の彩度を上げます。
5-1.マスクを無効にする
【重要!】ここでいったん、マスクを無効にします。
ツールバー1の「補助パレット」アイコンをクリック。(メニューバーの「表示(V)」→「補助パレット」、あるいはキーボードのF7キーでもOK)
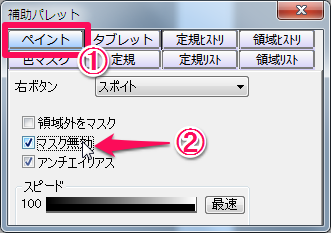
(1)補助パレットの「ペイント」タブをクリックし、(2)「マスク無効」にチェックを入れます。

5-1.カラーバランスを使って鮮やかさを上げる
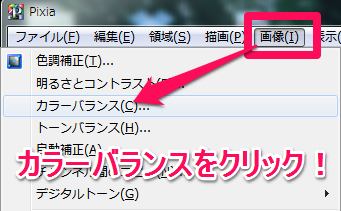
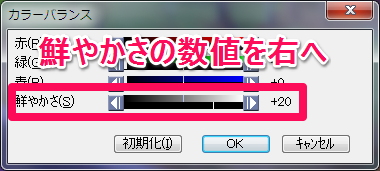
つぎに、メニューバーの「画像(I)」→「カラーバランス(C)…」をクリック。

カラーバランスパネルの「鮮やかさ(S)」をプラス方向(右側)へスライドさせます。

かなり色が鮮やかになりましたが、右の木の葉部分などのグラデーションが無くなって、ちょっと不自然です。
ちょうど良い感じになるようにあれこれ調整して、鮮やかさ+11にしました。

5-2.明るさとコントラストを調整する
ちょっと全体的に暗くなったので、明るさを調整します。
「画像(I)」メニュー→「明るさとコントラスト(E)…」をクリック。
どうでしょう?おもちゃっぽくなってきたんじゃないでしょうか!
STEP6.最後に、シャープフィルタをかける
最後のステップです!フォーカスの当たっている白とオレンジの車をくっきりさせるために、シャープフィルタをかけます。
6-1.マスクプレーンをネガ反転する
今度は車部分のみにフィルタをかけるので、マスクを反転させる必要があります。
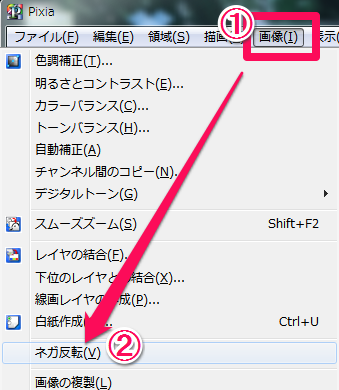
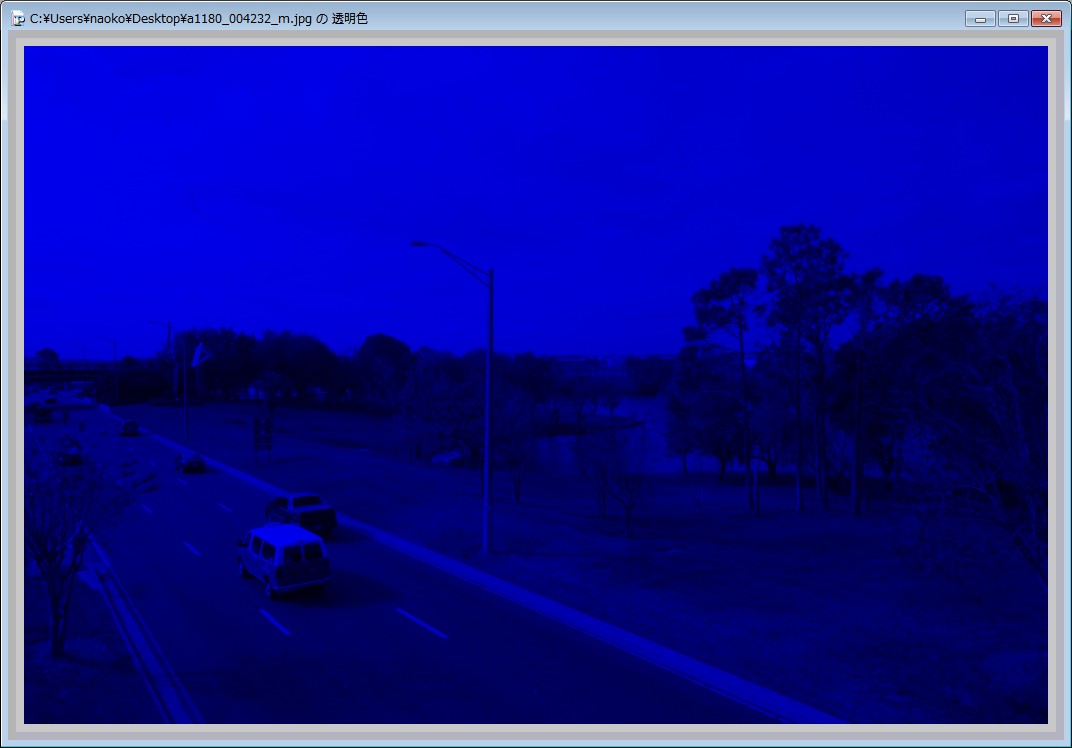
マスクプレーンに切り替え、(1)「画像(I)」メニュー→(2)「ネガ反転(V)」をクリック。

この青い部分に、シャープフィルタをかけるわけです。
6-2.画像プレーンに切り替え、シャープフィルタをかける
画像プレーンに切り替えます。
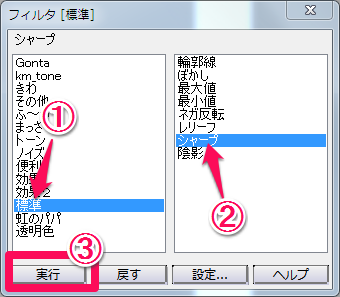
フィルタパネルを出し、(1)「標準」フィルタ→(2)「シャープ」を選択→(3)「実行」をクリック。

ちょっとザラつきが気になったので、一度元に戻して、t値を半分くらいに下げてから改めて実行しました。
どうでしょう。元の画像に比べると、かなりミニチュアっぽくなってると思います。
説明がだいぶ長くなってしまいましたが、作業自体は慣れればほんとにサクッとできます。
「ちょっと変わった画像加工をしてみようかな~」という時に、やってみるといいんじゃないでしょうか!Pixiaを使って加工の幅が広がりますよ(^∀^)ノ
おまけ
彩度や明るさの調整は、トーンバランスや色調補正を使うとさらに細かく調整出来ます。
最後にもう1枚。「画像(I)」→「デジタルトーン(G)」から「セピア」にしてみました。

なんか懐かしげないい雰囲気になりました!
みなさんもいろいろ試して遊んでみてください(^∀^)ノ






















ディスカッション
コメント一覧
まだ、コメントがありません