psd形式のブラシ素材をPixiaのペンデータに変更して使う方法
Photoshop用に配布されているブラシ素材を、Pixiaで使いたい!!

ネット上では便利な素材がたくさん配布されていますよね。
お絵描き・グラフィック関連の素材なら、テクスチャやブラシ素材などです。とくにブラシ素材は、思わず使ってみたくなるものがたくさんあります。
でも、それらは基本的にPhotoshop用のもの。私はPhotoshopは持っていないので使えません。なのでいつも、「これがPixia用のペンデータだったらいいのに……」と思っていました。
PSD素材ならPixiaで読み込める!ということは……!
しかし、この前ふと気づきました。
「PixiaはPhotoshopのファイル形式であるPSDファイルを読み込める。PSDファイルを読み込んでBMP形式で保存しなおしてペンデータとして使えば、Pixiaでも使える!!」

※アイコン素材(PSDとBMP):Renato Veras。
※矢印素材:Kyo Tux( クリエイティブ・コモンズ 表示 – 非営利 – 継承 3.0 非移植 ライセンスの下に提供されています。)
クリエイティブ・コモンズ 表示 – 非営利 – 継承 3.0 非移植 ライセンスの下に提供されています。)
そこで、さっそくやってみることにしました!
1.素材をダウンロードする
まずはブラシ素材をダウンロードします。
※注意!※
※ファイル形式に注意!
基本的にPSD形式のものをダウンロードするようにしましょう。それ以外でもいいけど、Pixiaで読み込める形式でないとダメです。ちなみにフォトショ用のブラシファイル形式(.abr)は、Pixiaでは読み込めません。
※利用に関するライセンスに注意!
素材を配布しているサイトなどの、利用規約をよく読んでから使いましょう。
無料で配布されているものでも、「個人利用に限り無料」「個人でも商用利用でも無料」など、規約はさまざまです。
今回使用するブラシ素材
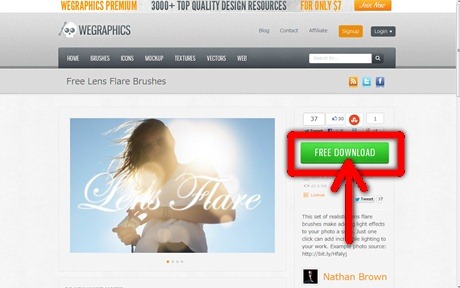
今回は、『Photoshop VIP』さんで紹介されていたブラシ素材を使います。
(「Photoshop VIP ? 写真をキラキラ一発加工、レンズフレアのPhotoshop無料ブラシ10個セット」)
今回の素材のダウンロード元はこちら→「Free Lens Flare Brushes」
「FREE DOWNLOAD」ボタンをクリックして、ZIPファイルをダウンロードします。

2.ダウンロードしたpsd形式のファイルをPixiaで開く
ダウンロードしたZIPファイルをダブルクリックなどで解凍すると、「wg_lens_flare_brushes」というフォルダができます。
フォルダの中身のうち、「wg_lens_flares.psd」というファイルをPixiaで開きます。

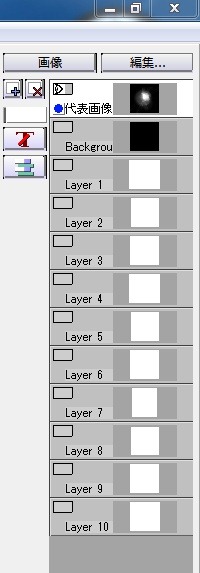
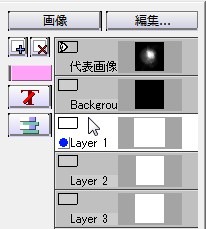
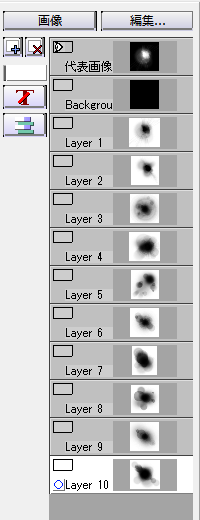
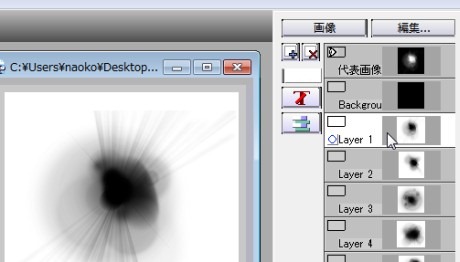
このPSDファイルは、12枚のレイヤで構成されています。

このうち、Layer1~10がブラシ素材です。上の画像ではレイヤのサムネイルが真っ白になっていますが、これは透明なレイヤに白でブラシが描画されているためです。
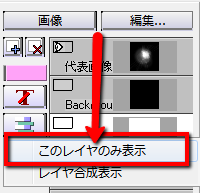
ためしに、背景色を変えて「Layer1」を「このレイヤのみ表示」にしてみるとこんな感じです↓。

Layer1~10まで、少しずつ違うレンズフレアが描画されています。この各レイヤをPixiaのペンデータとして使えるように加工していきます。
3.各レイヤをネガ反転する
Pixiaのビットマップペンは、描画部分が黒(グレー含む)、背景部分が白である必要があります。
でも、この素材は描画部分が白になっています。

なので、ネガ反転して白を黒に変えます。
とりあえず「Layer1」で実際にやってみましょう。
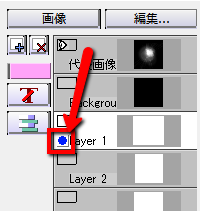
- レイヤパネルの「Layer1」をクリックして選択。

- レイヤ名の左の●をクリック。

- 出てきたメニューの「このレイヤのみ表示」をクリック。

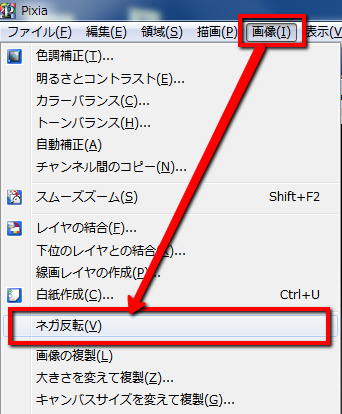
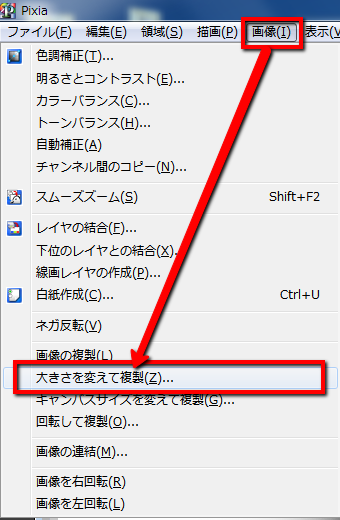
- メニューバーの「画像(I)」→「ネガ反転(V)」をクリック。

白い描画部分が黒に変わりました。背景色は白にしてあります。
「Layer2」以下も同じようにネガ反転しました。

4.「大きさを変えて複製」する
ところで、Pixiaでペンデータとして扱えるのは、サイズが256×256ピクセルまでの画像です。
サイズオーバーしている画像を無理にペンデータとして使うと、Pixiaが強制終了してしまいます。(少なくとも私のPCでは。)
今回ダウンロードしたブラシ素材のサイズは、2500×2500ピクセルです。大幅にサイズオーバーしてますね(^_^;) このままだとPixiaでは使えません。
そこで、「大きさを変えて複製」を使って256×256ピクセルまで縮小します。
- メニューバーの「画像(I)」→「大きさを変えて複製(Z)」をクリック。

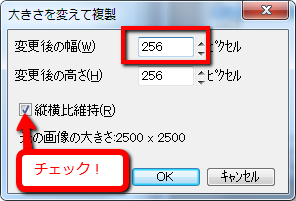
- 設定ダイアログの「縦横比維持」にチェックを入れ、「変更後の幅」に「256」と入力。(縦横比にチェックが入っていれば、「高さ」も自動的に入力されます。)

- 「OK」をクリック。
これで、もとのファイルと同じレイヤ構成で縦横が256×256ピクセルになった新規キャンバスが作成されます。
ここでこの縮小されたキャンバスを、「名前を付けて保存」しておきます。
5.レイヤごとに名前を付けて保存
Pixiaでペンデータとして扱えるのは、BMP形式の画像です。なので、レイヤを1枚ずつBMP形式で「名前を付けて保存」します。
と、その前に、このBMP画像を入れるフォルダを作ります。
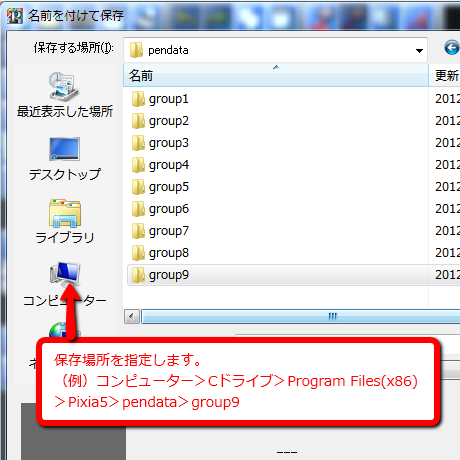
5-1.ペンデータを入れるフォルダを作る
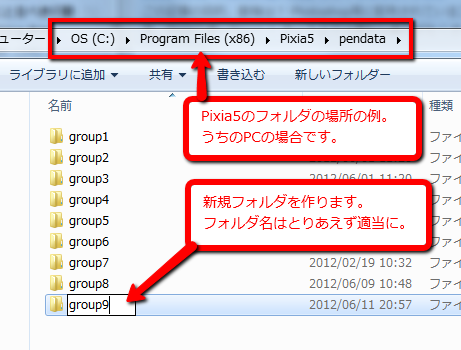
Pixiaインストールフォルダ内の「pendata」フォルダ内に、新しくフォルダを作ります。フォルダ名は何でもいいんですが、とりあえず「group9」にしました。あとで変更することもできます。

5-2.保存したいレイヤのみを表示させる
つぎに、各レイヤを保存します。ただし、表示されたままの状態が保存されるので、レイヤ合成表示だとうまく保存されません。
なので、保存したいレイヤのみを表示させた状態で「名前を付けて保存」します。
ネガ反転したときに、各レイヤを「このレイヤのみ表示」にしておいたので、保存したいレイヤをクリックして選択すればそのレイヤのみが表示されます。
実際に、「Layer1」のみを表示させたのがこちら↓。

このまま、「Layer1」をペンデータとして保存していきましょう。
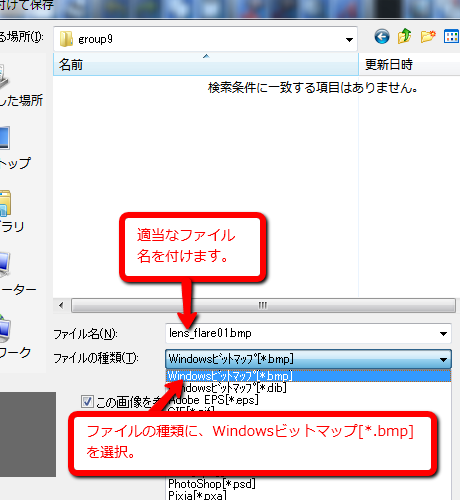
5-3.BMP形式でペンデータフォルダに保存する
「Layer1」のみを表示した状態で、以下の手順で保存します。
- メニューバーの「ファイル(F)」→「名前を付けて保存(A)」をクリック。(ショートカット[Ctrl+Shift+S])
- 「保存する場所」として、5-1で作った「group9」フォルダを指定。

- ファイル名をつけて、「ファイルの種類」に「Windowsビットマップ[*.bmp]」を選択。

- 「保存」をクリック。
他のレイヤも同じように、「このレイヤのみ表示」させてからgroup9フォルダにBMP形式で保存していきます。
なお、ペンデータの作成・保存についてはpixivのこちらの講座が参考になります。
「Pixiaでブラシを作って使ってみるおー」/「TetsuyaMk2」の漫画 [pixiv]
6.実際に使ってみる
さて、実際に追加したペンを使ってみましょう。
Layer1を保存したペンを写真にペタペタ。新規レイヤを追加して、「ハイライト」モードで合成しています。(あらかじめ黒で塗りつぶし済み。)
ちなみに、そのまま使うと「縁(へり)」に境界がうっすら見えてしまいます。

なので、保存する前に縁をぼかして、境界が目立たないようにしました。
というわけで、Photoshop用ブラシ素材をPixiaのペンデータとして使うことができました!
これで、Pixiaでの表現の幅がより一層広がりそうです。
今回はここまでです。それでは!(^∀^)ノ




















ディスカッション
コメント一覧
SECRET: 0
PASS: 74be16979710d4c4e7c6647856088456
> Pixia計画の掲示板での検証によると、厳密には、「描画部分(ペン先となる、黒い部分)が256×256まで」のようです。画像自体のサイズはそれより大きくても、描画部分が収まっていれば、問題ないようです。
おお、そうなんですね!なるほど~。
でも確かに、ヘルプなどで説明する場合ちょっとややこしいですね。
個人的には現在のヘルプのビットマップペンの仕様についての記述は、簡潔で良いと思います。
(補足的に「詳しく知りたい方はこちら」みたいなリンクを貼っても……まあそこまでする必要もないですかね(^_^;))
SECRET: 0
PASS: b00a420b515af051fcfff53950524d74
確かに、世の素材はPhotoshop用が多いですね。ABRファイルは、「GIMP」なら読み込めるようですので、どうしても使いたい場合は、「GIMP」を経由する必要があるのかな…?やったこと無いので、わかりませんが。(^^;)
> Pixiaでペンデータとして扱えるのは、サイズが256×256ピクセルまでの画像です。
Pixia計画の掲示板での検証によると、厳密には、「描画部分(ペン先となる、黒い部分)が256×256まで」のようです。画像自体のサイズはそれより大きくても、描画部分が収まっていれば、問題ないようです。それを超えると、強制終了や、UI の文字化け等の問題を起こします。
ヘルプでは、読む方がややこしくないように、画像サイズ自体の制限として書いています。まあ、結局は、上記のサイズに収めるのが正解なのは、変わらないですからね。