【情報量を増やす工夫】と【時短の工夫】から振り返る『Lady Marmalade』制作後記

1月から2月にかけて描いていたイラスト『Lady Marmalade』。描いてからだいぶ時間がたってしまいましたが、今回はこの制作後記的な記事です。

描いていていくつか発見がありましたが、今回はそのなかでも次の二点を中心に振り返ります。
- ①情報量を増やす工夫
- ②時短の工夫
この2つは、個人的にとくに「収穫があった!」と感じた部分です。
※この記事は約4700文字。ちょっと長めです。全部読むのに10~12分くらいかかるかもしれません。
なぜ情報量を増やしたかったのか

なぜ絵の情報量を増やしたかったのか。それは、自分の絵に物足りなさを感じているからです。
ここ数年いろいろ描いてはみたものの、「一生懸命描いてはみたけど、なんかパッとしないんだよな~」と悩むことがしばしばありました。
いったい何が違うんだろう……と他の人の作品を見ていて気づいたのは、「上手く見える絵は情報量が多い(ように見える)」ということ。
光のエフェクトやアクセサリー等の小物など画面の中にたくさん「情報」があり、情報量の密度の差で見せたい部分へ視線を誘導している。
それに対して自分の絵は、シンプルであっさりしすぎているか、情報量に差がなくて印象がのっぺりしているかのどちらかが多いです。
そこで、もっと情報量を増やそう!と意識して描いたのが、去年描いた『自性の月』でした。

これが自分的にはわりと良い感じに描けた!という手応えがありました。なので今回描いた『Lady Marmalade』では、「情報量を増やす」という方向性をさらに追求しようとしたわけです。
なぜ時短をしたかったのか

「イラストをたくさん描くことが今年のテーマだから」というのが、時短の工夫をしようとした動機です。
1つの作品に時間をかけすぎていると、1年という限られた期間の中でたくさん絵を描くのは困難です。
時間を食う事が分かっていると描くのが億劫になり、なかなか着手できずさらに時間がかかる……という悪循環にもなりなりがちです。
早く描こうと焦って雑になっては意味がない……できればクオリティを落とさずたくさん絵が描きたい!
ということで、質を下げずに時短できないものかとあれこれ試行錯誤してみました。
やったこと
『Lady Marmalade』を描くにあたりやったことは、ざっくり言うと以下の4つです。
- ゴージャスな画面づくり
- 画像・ブラシ・3D等、素材を積極的に活用
- IllustratorやPhotoshopで背景等を作成
- 時短を意識して、塗り方や作業の進め方を工夫

4つとも、情報量を増やす工夫や時短の工夫に繋がります。
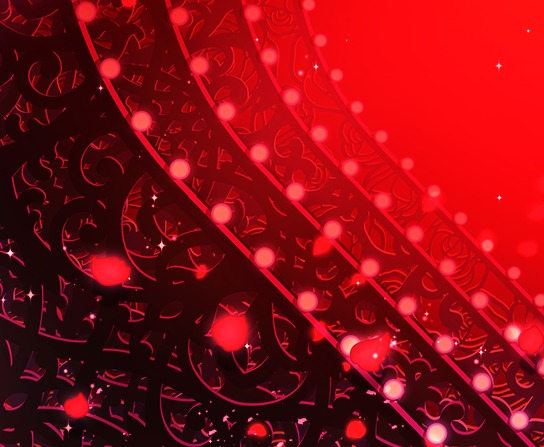
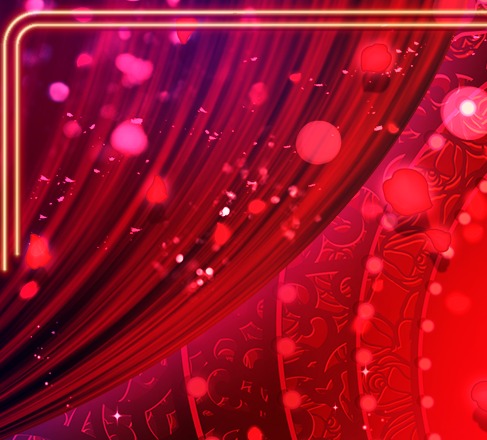
ゴージャスな画面づくり
元のMVがゴージャスでセクシーな雰囲気なので、イラストもできるだけそのイメージに近づけることを意識しました。
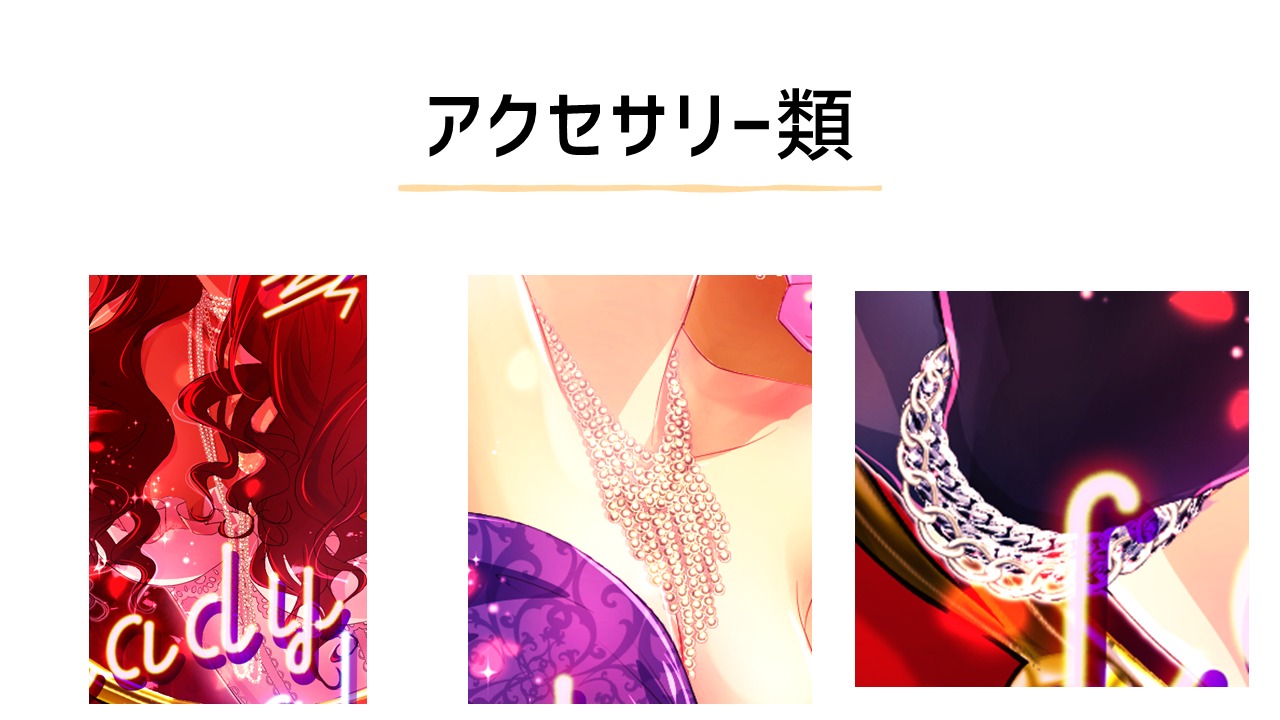
画面上の装飾を増やして情報量を多く見せる
「キラキラさせる!豪華にする!」と念じながら、盛り過ぎかな……と思うくらいに情報を盛り込みました。





重厚さを意識する
もうひとつ気をつけたのが、重みと厚みを出すことです。
豪華な感じを出すために、薄さ・軽さを避けて重厚な印象になるよう意識しました。
たとえばこんな感じ↓


画像・ブラシ・3D等、素材を積極的に活用
描くのが苦手なもの・よく知らないものを無理に自分で描くと時間がかかる。しかもなんか貧相になる……。
こんなことなら無理して描かなきゃよかった……(ノД`)シクシク
↑という経験がある人、私だけではないと思います。
描かないと上手くならないし理解も深まらない、と分かってはいる。でも、今回は完成度を優先したい――!
というわけで、素材様の力を大いに利用させてもらいました。

使用した素材の紹介はとりあえずTwitterにまとめました。後日ブログ記事にもまとめるかもしれません。
素材を活用したおかげで、苦手なもの・よく知らないものも質を落とさず短時間で画面に配置できました。情報量が増え、説得力も増したと思います。
IllustratorやPhotoshopで背景を作成

背景にある透かし彫りの舞台装置を作るのに、Illustratorを使いました。
イラレを本格的にイラスト制作に使うのははじめてです。チュートリアルを見ながら練習を何度かやったことがある程度のレベルだったので、結構苦労しました。なんとか形になって良かった……。
カーテンはPhotoshopで作成。こちらはチュートリアル記事を参考にしました。
IllustratorやPhotoshopを使うことで、手描きより人工的で綺麗な仕上がりになったと思います。画面に良い緊張感が出せました。
時短を意識して塗り方や作業の進め方を工夫
なげなわ塗り
陰影やハイライトになげなわ塗りツールを使いました。
なげなわ塗りツールは細かい描写には不向きです。でもその分、細部は気にせずガシガシ先へ塗り進められるのが良い!
普通にブラシ等で塗っていると、細部にこだわってなかなか先へ進めない事が多々あります。陰影を何度も塗り直すうちにどんどんおかしくなってしまい、ドツボにはまるパターン。
今回はなげなわ塗りツールのおかげで、そんなパターンにはまらずビシバシ塗り進めることができました。
明度分けしてから固有色を乗せる
『自性の月』でもやった方法で、要はグリザイユ画法みたいなものです。
固有色レイヤーの上に、グレーで明度分けしたレイヤーを「輝度」で合成するやり方です。
レイヤー数は増えますが、明暗バランスと配色の試行錯誤をしやすいのが利点です。
調整しやすい
↓
色塗りの心理的ハードルが下がる
↓
作業が進めやすい
↓
時短!
というわけです。
タスクを細かく分割

漠然と”色塗りをやる”だと「なんかいっぱい作業しなきゃいけない……大変そうだからやりたくない……」となりがちです。
「仕事は細かく分割する」がタスク管理のセオリー。なので絵を描く作業も、
パーツごとに塗り分け
↓
明暗分け
↓
固有色塗り……
のように細かく手順を分割してみました。
結果、気力が湧かない時でも「この作業だけならやるか……」と着手しやすくなりました!
「やりたくないけどこの作業だけやるか」→「せっかくだからもう少し進めるか」→「気がついたら3時間作業してたわ」→作業が進む!
私の場合、「やりたくなくていつまでもグズグズして作業に着手できない」というパターンが完成に時間がかかる原因の1つ。
タスクを分割したことで、このパターンに陥ることなく作業を進めることができました。
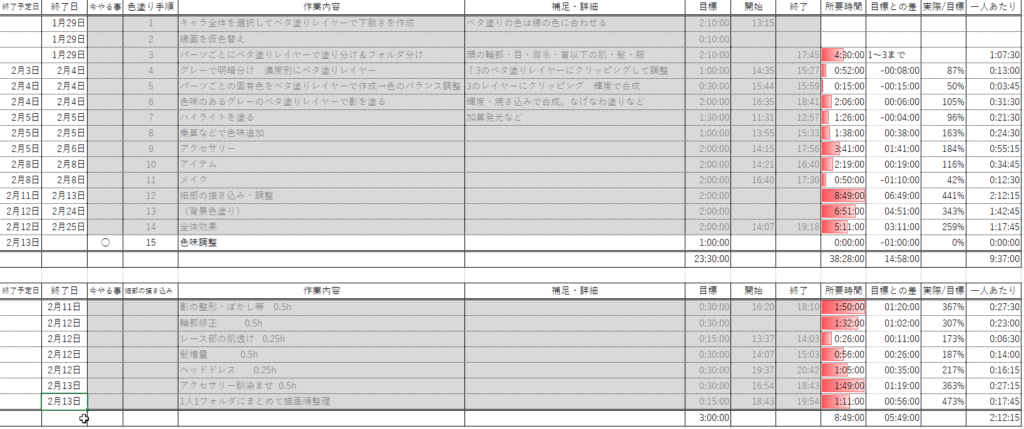
時間を計測する
他に効果的だったのが、タスクごとの時間計測。

↑こんな感じに開始時間と終了時間を記録して、どの作業にどれくらい時間がかかっているかを可視化しました。
すると、「大変そうだからヤダなぁ」と思っていた作業が意外と早く終わっていたり、予想外に時間を取られている作業に気づきます。
早く終わった理由や時間がかかった原因を考えれば、他の作業の時短にも応用可能です。また、作業にかかる時間が現実的に予想できるようになり、結果として着手しやすくなる効果もあります。
これも、漠然と「大変そうだし時間かかりそうだなぁ」という心理的ハードルを下げるのに使えるわけです。
分かったこと

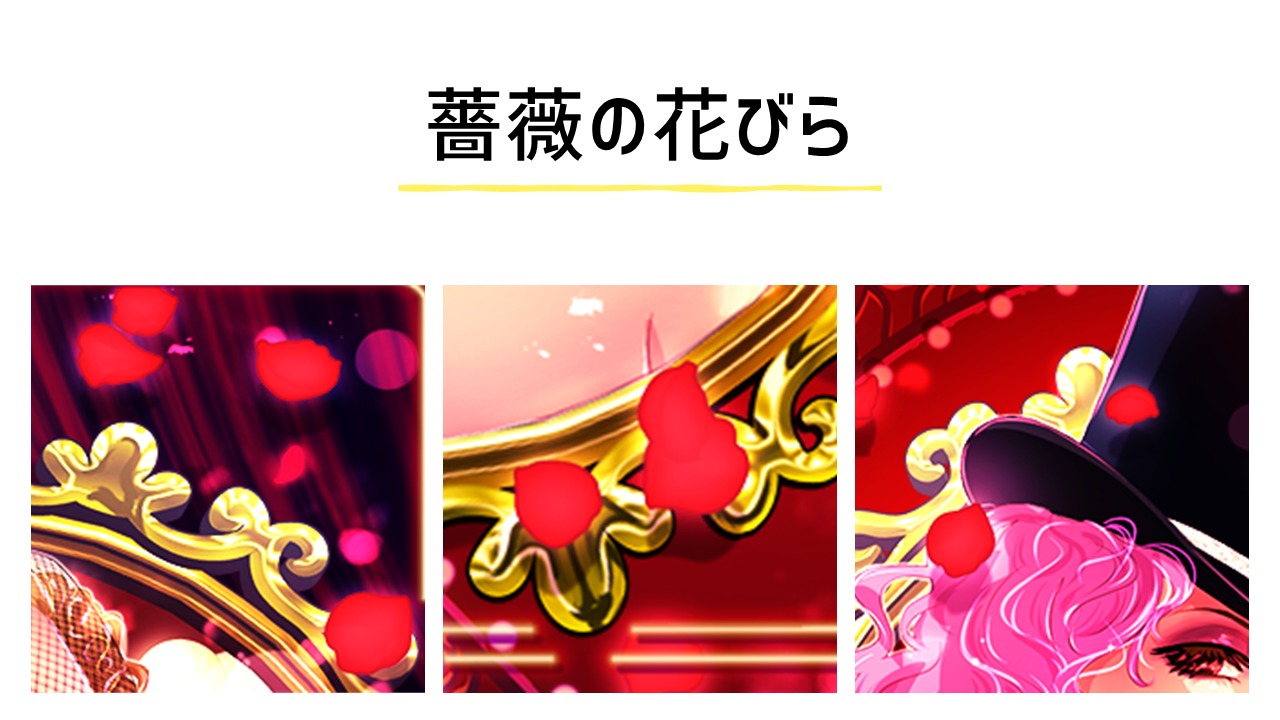
エフェクトのかけ方を覚えれば、画面にもっと情報量を増やせる
今回の『Lady Marmalade』は、花びらや光、ネオンなどの効果を使って情報量を増やす試みが上手くいったなと感じます。以前よりも、絵全体の演出ができるようになりました。
エフェクトのかけ方を覚えれば、もっと効果的に絵のテーマを表現できそうです。
とはいえ、まだエフェクトの引き出しが全然足りません。以前買った『デジタルイラストの「エフェクト」描き方事典』等で、エフェクトや演出の入れ方を研究しなきゃなと思います。
(ちなみにこの本、今回は使わなかったけど、『自性の月』では魔法陣や夜景の演出でめちゃくちゃ役に立ちました!)
あとはIllustratorの使い方と、PhotoshopやAfterEffectsを使った画像の加工ももっと勉強したいなぁ。
「最終的にどういう画面を目指すのか」を早い段階ではっきりさせる
やはり早い段階で最終イメージを明確にしておくことが重要だと改めて思いました。
いつもは仕上げの段階で入れる光や花びら等のエフェクトを、今回は色塗りの前に暫定的に入れておきました。
色塗りはなげなわでザクザク塗って細かい部分を後回しにし、背景も早めに仮置き。制作の前半から完成イメージに近い状態の画面を作ることができました。
見せたいイメージから離れずに仕上げまで進み、一貫性のある作品にできたと思います。
描き込みの密度によってフォーカスをコントロールできる
見せたいところは細かく描き込み、そうでないところはあっさりめに抑える。情報の密度にメリハリを付けることで、見る人の視線をコントロールする――。
これってかなり重要なことだと思うんですが、知識としては知っていても実践ができていませんでした。
しかし今回は、時短の意識が描き込み量のメリハリに繋がりました。
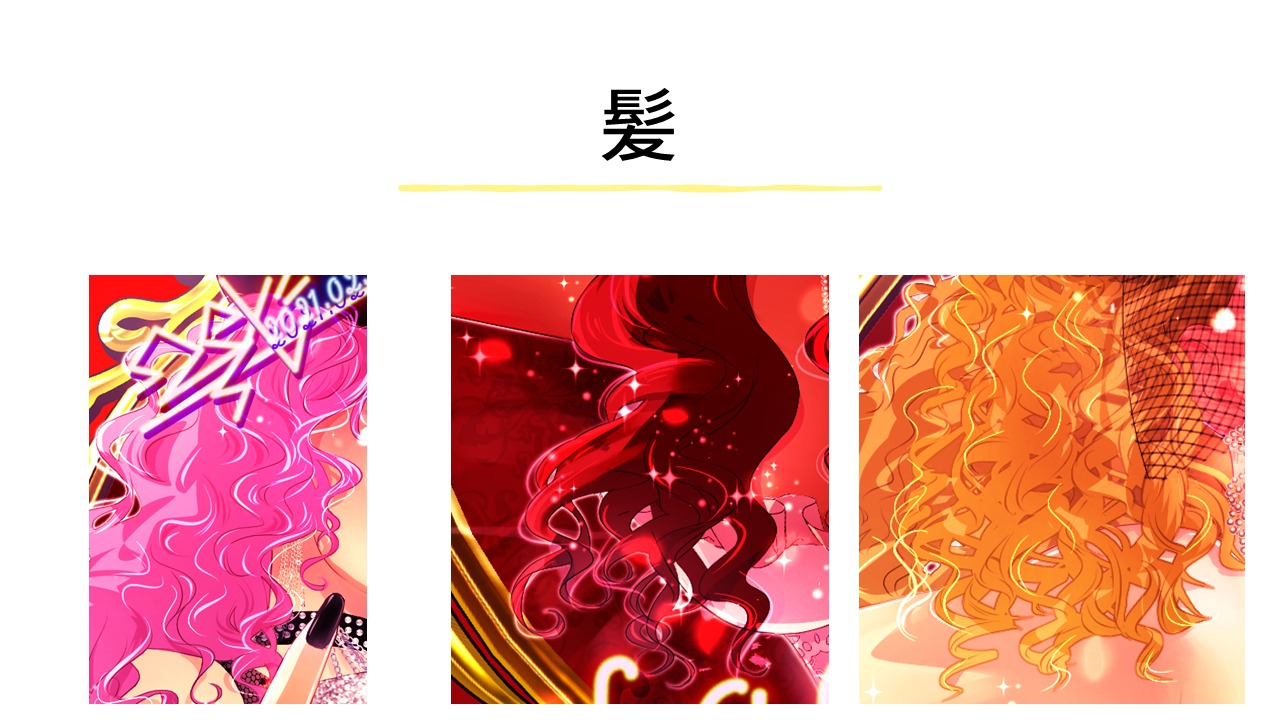
とくにはっきりと感じたのは、P!nkの髪を塗っていた時。

「時間ないから顔周りの髪しか描き込まない!」
↓
自然と顔にフォーカスが当たっているようになった!
「なるほど、こういうことか!」と、はじめて実感できました。
知識だけでなく、「うおおマジでフォーカスが当たって見える!!」みたいに自分の感覚で確かめてみて、それでようやく実践できるようになる気がします。
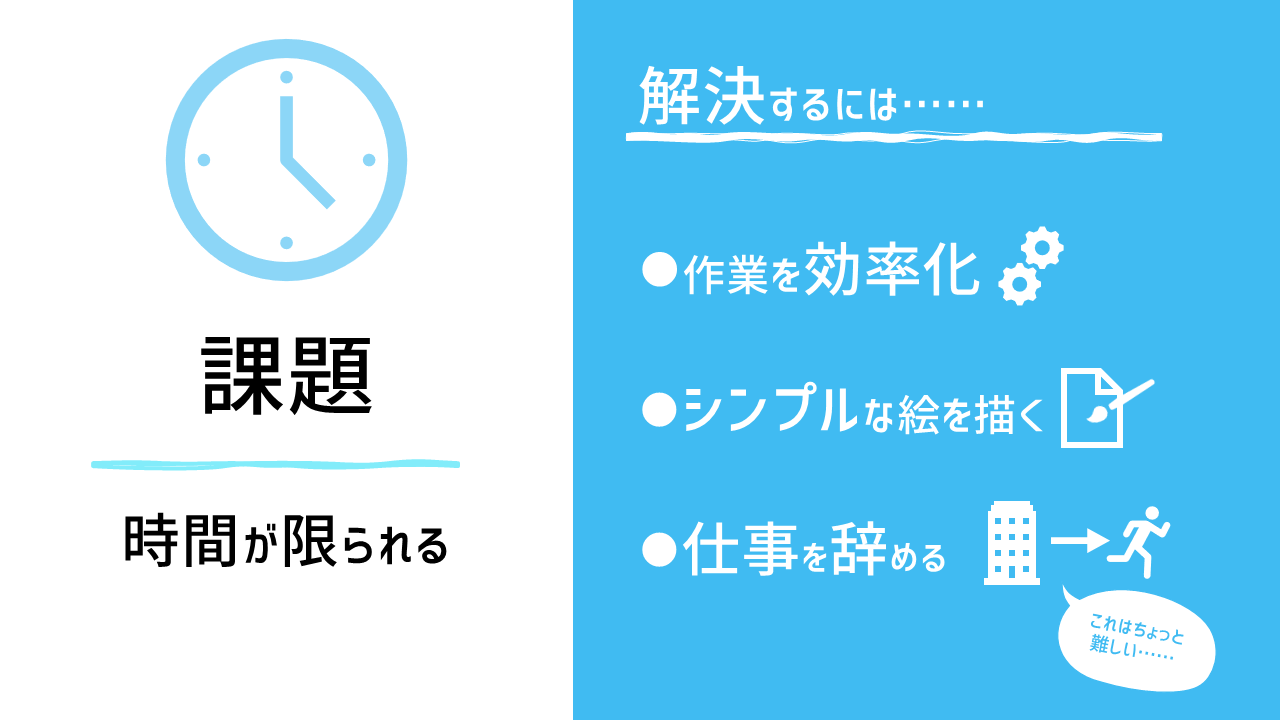
課題点:時間が限られる

今回の総制作時間は約60時間。作業した日数は35日で、1日平均1時間42分描いていたことになります。
1日8時間、週3日丸々作業できれば2週間半で完成できた計算になります。しかし現状では週3日丸々時間を作るのは難しい……。
他に仕事をしているため作業時間が限られてしまい、結果、完成まで日数がかかってしまいます。
ぱっと考えて思いついた解決方法は3つ。
- 【解決方法①】もっと作業を効率化して早く仕上げられるようにする
- 【解決方法②】時間がかからないシンプルな絵を描くようにする
- 【解決方法③】仕事を辞める
まあ③はちょっと無理なので(汗)、いっぱい絵を描くためにはとりあえず①と②を両方やるしかないかなぁ……。
まとめ
というわけで、2021年1作めのイラスト『Lady Marmalade』の振り返りでした。(だいぶ長く書いちゃいましたね……)
「いっぱい絵を描く!」がテーマの2021年、最初の作品ですでに大きな収穫を得ました。
二作目以降も、「情報量の増やし方」と「時短の工夫」の2つを意識して描いていこうと思います。とくにIllustratorとPhotoshopの使い方をもっと勉強したいですね。
自主制作の時間がなかなか取れないのは問題です。ただ、テレワーク導入で通勤の往復2時間が浮いているので、なんとかうまくやりくりして時間をつくりたいところです。
3~4月はLive2Dの仕事もあってあまり絵を描く時間が取れませんでしたが、5月は少し落ち着くかな、という感じです。これを機にskeb等のコミッションも始めようかしら、と思っています。
今年は残りあと3分の2。「2021年は絵を描きまくった!」と言えるように、まだまだがんばります!
それでわ~!!(^ワ^)ノ





















ディスカッション
コメント一覧
まだ、コメントがありません