Live2Dでモーションを作るときに考えてること・工夫について

どうも!Live2Dアドベントカレンダー23日目担当の2ex(にえっくす)です。
今回はLive2Dでモーション・アニメーションを作る時に自分が考えていること、工夫していることを紹介します。
- 重心・体幹から末端へ、動きの波を作る
- グラフエディタで余韻を作る
- ゆっくり動いているように見せない
- 目線を動かすタイミング
- 圧縮と開放
- 「どんな芝居・動きをさせたいのか」を突き詰める
自己紹介
まずは簡単に自己紹介を。
Live2Dを触り始めたきっかけ
「好きなアーティストのアニメMVを、なるべく安く、楽に作りたい!」と思い無料で使えるアニメーション制作ソフトを探したのがきっかけ。
受賞歴
Live2D Creative Awards 2017 クリエイティブ賞
「アニメMV作りたい!」というのがきっかけだったこともあり、Live2Dで好きな作業はだんぜんモーション・アニメーション作業です。動きの気持ちよさ、アニメーションの快感を重視して作品作りをしています。
また直近では新人VTuber涙河哀瀬さんのモデリングを担当しました。
モーション・アニメーション制作時に考えていること・工夫
重心・体幹から末端へ、動きの波を作る
人間が体全体を大きく動かす場合、たいていはまず重心が動き、それから脚→腰→上半身→腕……のように動きが波のように伝わっていきます。
Live2Dでも動きの波を作るようにすると、自然な柔らかさ・しなやかさを出すことができます。
重心から末端へキーフレームをずらしていくだけなので、わりと簡単です。
全部同じタイミングで大雑把にキーフレームを打ったら、最初は脚全体→胴体→腕全体→頭というようにパーツごとにまとめてずらします。
- 例1 脚部の場合
- 足首→ひざ→腰
- 例2 腕部の場合
- 上腕(肩)→前腕(肘)→手首→指(第3関節→第2→第1)
なお、「軽くうなずく」「小さく手を振る」のように末端の動きがメインの場合は、逆の順番で波を作る場合もあります。
グラフエディタで余韻を作る
「キーフレームをずらしてみたけど、なんかまだ動きが硬いんだよな~」という場合があります。
とくにピタッと動きが止まる部分があると、かなり機械的に見えてしまいます。
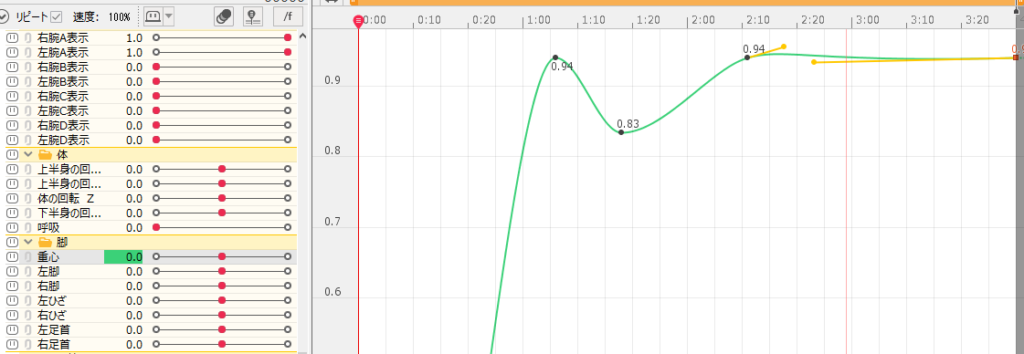
そういう時に自分がよくやるのが、グラフエディタで小さな波を付け足すことです。
こんな感じで、「少し通り過ぎてから戻る」という動きを付けます(2:00~)
この小さな波が余韻を生み、動きを有機的に見せてくれるわけです。
ちなみにこの波は、はっきり見えなくても良いです。むしろ見えないくらいさり気ない方が、わざとらしくなくて良いかもしれません。
ゆっくり動いているように見せない
ゆっくり動いているように見せない。
これが、モーション・アニメーションを作る時に自分が特に気をつけている事です。
Live2Dで単純にキーフレームを打つと、ブレのないゆっくりした動きになりがちです。しかし、ブレのないゆっくりした動きというのは、人間の日常的な動作にはあまり見られません。
ためしに、ゆっくり手を振ってみてください。けっこう疲れませんか?
筋力でしっかり重力にあらがわないと、ブレずにゆっくり体を動かすことはできません。能や日本舞踊、あるいはバレエのように、ある程度訓練をして意識的に筋肉を使わないとできない、「非日常的な動き」と言えます。
なので日常芝居に関しては、動きに緩急をつけるなどして、ゆっくりした動きに見せないように気をつけています。
その一方で、世界観・演出・キャラ設定・シチュエーションによっては、逆にその「非日常感」が必要な場合もあります。ケース・バイ・ケースですね。
ですので、あくまでも「日常芝居に関しては」という話です。
なお、前述の余韻などのために、隠し味的にじんわりゆっくりパラメータを変化させることはあります。
ただし見る人に「ゆっくり動いている」と感じさせないように、ごくわずかな動きにとどめています。

目線を動かすタイミング
とても些細なことなのですが、目線を動かすタイミングによってキャラの心理状態を表すことができます。
体の動きより前に目線が動く
- 目線の方向に意識が向く
- 意識が先に動く→はやる気持ち
体の動きの後に目線が動く
- 単純な方向転換
- 意識はまだ目線の方にある→心残り
あまり良いサンプルではなくて申し訳ありません……目線が先に動く時との違いをなんとなく感じていただければ……。
目線の動きや瞬きは、お芝居の中でもかなり重要なので、タイミングにはかなり気を配っています。
目立つ動きではありませんが、キャラの心情に説得力を持たせるための重要なポイントです。
圧縮と開放
要するにメリハリ。
個人的に大好きな要素です。アニメーションの快感を感じます。
例えば、体操の鉄棒の下り技。
空中で一瞬無重力状態になり、時間がスローになる。
そこから急激に重力がかかり、時間が一気に進みドン!と着地。
こういう、動きの圧縮と開放によって起こる時間の波、自分が感じたリズムを再現したい。
伝わりますかね……なんとなく雰囲気を感じ取っていただければOKです……。
とにかく、上で書いてきた「動きの波」「余韻」「ゆっくり動かさない」というのは結局のところ、この圧縮と開放によるリズムを作り出すための工夫だと言えます。
「どんな芝居・動きをさせたいのか」を突き詰める
ということで長々書いてきましたが、一番重要なのは「どんな芝居・動きをさせたいかをとことん考える」ということです。
モーション・アニメーションを作る前も、作っている最中も、「このキャラはこのシチュエーションでどういう気持ちになりどうリアクションをするのか」をよく考えるようにしています。
「目線」のところでも触れたように、キャラがどういう気持なのかによってお芝居は変わってきます。また、見せたい動きの優先順位によって、「動きの波」をずらすタイミングも変わります。
「作品の見せ場はどこなのか?」を考えることが大切だと思います。
ひたすら微調整して違和感を潰す
あとはとにかく違和感を潰すために地道に地道に微調整を繰り返す。これに尽きます。

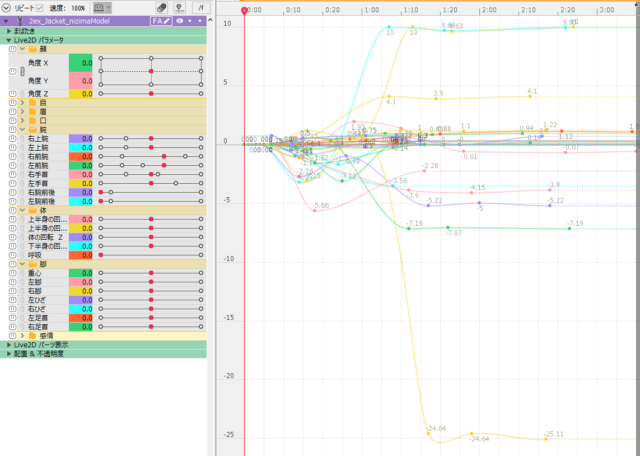
サンプルモーション完成。
(↑たったこれだけのサンプルモーション作るのにも3時間以上かかってしまいました。地道にやるしか無いとは言え、もう少し時短できないものか……。)
終わりに
現在は、VTuber用モデル制作のためにLive2Dを使っている人がほとんどではないでしょうか。
それはそれで良いことなのですが、「アニメーションつくりたい!!!」という動機でLive2Dを触り始めた人間としては、Live2Dアニメーション勢がもっと増えてくれると良いな、というのも本音です。
なので、これを読んでくれているあなたの、「こういう芝居・動きに萌えるor燃える!!!」というパッションを、ぜひアニメーション作品としてLive2Dで表現してみてほしいなと思います。
ちなみに私の萌え&燃えはここらへんに置いてあります↓
モーションにこだわったモデルはnizimaにて販売中です。
なお、「アニメーションについて、もっと深く突っ込んだ話が知りたい!」という方には、山田ゆこさんによる↓の記事をおすすめします。
ぶっちゃけ今回私が書いたことのほとんどは、すでに記事中で言及されてたりします。この文章を推敲していた12月20日月曜日に該当記事の存在に気づき、「もう自分が書く必要なくね……?」と思ったのは内緒です。
そんなわけで、ここまでお読みいただきありがとうございました!
Live2Dアドカレ2021、明日24日目の担当は朝sin🖋描き猫jinさんです。お楽しみに!(^ワ^)ノ
おまけ
前回のアドカレで書いた記事も良かったらどうぞ!




























ディスカッション
コメント一覧
まだ、コメントがありません